Table of Contents
QUICK SUMMARY:
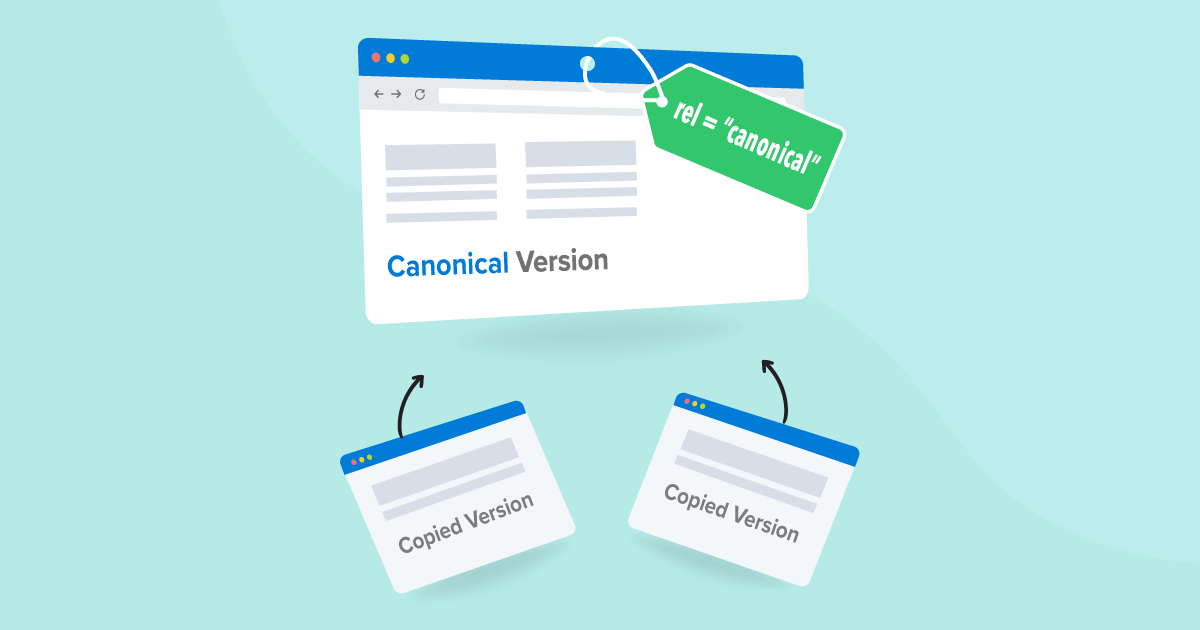
The canonical tags are HTML elements that address duplicate content issues on websites. It’s used to designate the original version of a webpage that is nearly identical to another, guiding search engines to index only the canonical page. This ensures that all link authority is attributed to the original page. This article provides comprehensive insights into the basics of rel=canonical, its functions, appropriate usage scenarios, and common errors to avoid when implementing rel=canonical tags.
You’ve probably heard of the rel=canonical tag, and maybe you’ve even used it before, but if you’re still not quite clear on what it does or which situations call for its use, you’re not alone—the canonical tag can be tricky.
In this guide, we'll discuss the basics of rel=canonical, including what it does, when you should use it (and when you shouldn’t), and common mistakes to avoid when using this tag.
What Is a Canonical Tag?
Rel=canonical is an HTML tag that helps solve the problem of duplicate content. Webmasters use this tag on a page that is nearly identical to another page. The tag tells Google and other search engines which page is the original (or canonical) version. The search engine then knows to index only the canonical page, and all the “link juice” to the duplicate page gets passed to the canonical page.
Here are some examples of website pages where you should use a canonical tag to avoid duplicate content issues:
Dynamic URLs: Some ecommerce websites will automatically generate a URL based on the product and the category. For example, a coffee maker could end up with a URL of https://example.com/kitchen/coffee-grinder because it is in the Kitchen category. If that product is also added to another category, such as "gift ideas" then the system could create a second URL for that same product, such as https://example.com/gift-ideas/coffee-grinder. In this case, you should use a canonical tag to tell search engines which page is the preferred version.
Print versions: If you have a printer-friendly version of a page on your website, you should use a canonical tag to point to the original version of the page. This will ensure that search engines don't index the printer-friendly version and cause duplicate content issues.
HTTP and HTTPS versions: If you have both HTTP and HTTPS versions of a page on your website, you should use a canonical tag to point to the preferred version. This will ensure that search engines don't see both versions as separate pages with duplicate content.
Product variations: Another common ecommerce issue occurs when you have multiple URLS for product pages because different colors or sizes of the same product. If you can't combine these products into a single page (with an option selector for the color, size, etc.) you should use a canonical tag to point to the main product page. This will ensure that search engines don't see each product page as a separate entity with duplicate content.
Pagination: If you have a long article or a product list that spans multiple pages, you should use a canonical tag on each page to point to the original version of the page. This will ensure that search engines don't see each page as a separate entity with duplicate content. By using canonical tags on your website, you can help search engines understand which pages are the preferred versions and avoid duplicate content issues. But keep in mind that when you use canonical tags, you are providing a signal to search engines about which is the master version of the page. Unfortunately, these signals do not guarantee that only that version will be indexed.
What Are Canonical URLs?
Let’s look at closer look at one example. Suppose you have an ecommerce site, and all of the following URLs take visitors to the same page.
https://example.com/coffee-grinder
https://example.com/kitchen/coffee-grinder
https://example.com/household/coffee-grinder
There are a couple of problems here. You don’t want duplicate content on your site because search engines might penalize you for it. It would also be good for your rankings if you could get people to link to only one of these URLs. If your link juice is divided between the three of them, it’s likely that none of them will rank highly.
The rel=canonical tag solves both of these problems. To use it, first choose which URL to designate as the original one. It doesn’t matter which one you choose, although in general, it’s a good idea to choose the simplest version of the URL. In the example above, let’s say you want https://example.com/coffee-grinder to be your canonical URL.
Then, place the rel=canonical tag on each duplicate page. The code looks like this:
< link rel=”canonical” href=”https://example.com/coffee-grinder”/>
This tells search engines to index only the page specified in the tag and ignore the duplicate. It also tells search engines to pass any link juice from the duplicate page to the original page. This way, you can keep both versions of the page live, but your SEO doesn’t take a hit.
Using a self-referential canonical tag is crucial for specifying the original source of syndicated content to reduce the risk of the syndicated content outranking the original.
Canonical tags are sometimes also called rel-canonical, rel canonical, rel=canonical, or the canonical link element.
When Should You Use Rel=Canonical Tag?
The rel=canonical tag is used when you think you might have duplicate pages, but it doesn’t make sense to remove one version of the content or to do a 301 redirect. Here are some times you would want to use it.
The same content shows up under different categories or tags on your website.
You have a dynamic page that lets people reach the same content through multiple filtering or sorting options. Ecommerce sites, in particular, often display the same content under many URLs.
You own multiple sites and use the same content on more than one of them.
You syndicate content, or you let other sites syndicate your content. In either case, the site re-posting the piece should use a rel=canonical tag to direct link juice back to the original.
When Shouldn’t You Use Rel=Canonical Tag?
The rel=canonical tag is definitely useful, but it isn’t always the right solution. Here are some situations when you shouldn’t use rel=canonical (and what you should do instead).
There’s more than one way to get to your homepage. For instance, suppose both of the following URLs take someone to your homepage:
http://www.example.com
http://example.com
You might want to use rel=canonical to set your preferred URL as the canonical version. However, it’s better to just set up a 301 redirect so that visitors always land on your preferred version. Why? It’s cleaner and simpler not to have two versions of your homepage floating around the Internet. Also, since people will only ever land on your preferred homepage, all the links you get to your site will have the correct URL.
In general, don’t use rel=canonical when you can use a 301 redirect instead. Redirects are usually less complicated, and the less you complicate your site, the better.
You’re using a special referral or tracking URL. Tracking URLs can be very useful, but it’s not a good idea to let people land on them, even if you use rel=canonical to point them towards the original page. The reason? If other people start linking to these URLs, your tracking numbers won’t be accurate anymore.
You can fix this problem by setting up a 301 redirect from the tracking URL. Count the visit to the special URL, and then send the person to the main version of the page. That way, your numbers stay accurate.
You have paginated content on your site. For example, suppose you have a news story that spans three pages, each of which has its own URL. It might seem natural to use the canonical tag on pages 2 and 3 to specify that the first page is the original version. However, this is a big mistake because the content on the second and third pages isn’t duplicate, so by using rel=canonical, you prevent any of the pages except the first one from ever showing up in search results. This could result in the loss of a lot of traffic if people search for terms that closely match something on the second or third page of the story.
You have a couple of better options here. The first one is to use the “next” and “prev” tags to specify the order of your pages. These tags are formatted similarly to the canonical tag.
<link rel="prev" href="https://example.com/page-one.html"/>
<link rel="next" href="https://example.com/page-three.html"/>
For example, the next and previous tags would look something like this if you placed them on page two of your article within the HTML code.
You can also create a “view all” page that contains the whole news story. Then you can use a rel=canonical link on each of your three pages to specify that the “view all” version is the canonical one.
Rel=Canonical Tag Best Practices and FAQs
Does a rel=canonical tag pass 100% of the link juice to canonical pages?
No, but it passes most of it. No one knows for sure how much link juice gets lost in the transition, since search engines haven’t talked openly about it. However, the loss seems to be minimal, so it’s probably not worth worrying about.
Can I use the canonical tag if two pages aren’t exactly the same?
Yes, but don’t abuse the feature. Search engines will probably honor your request, even if your content isn’t exactly the same on both pages. But if they notice that you’re using the canonical tag on pages that aren’t actually duplicates, they’ll start to ignore all the canonical tags on your site.
That said, your pages don’t have to be 100% identical to use rel=canonical. For instance, it’s fine to use the canonical tag with pages that differ by a sentence or two.
Can I use canonical tags to point a page at itself?
Yes. And it’s considered by many to be a best practice to include a self-referencing canonical tag on the main page, just in case. This way, if there are any unexpected variations to the url (such as a parameter, or with/without the trailing slash), you’ve made it clear to the search engines which version of that URL is the main one.
Can I canonicalize every page on my website?
Yes, as long as they are being used properly. There is no specific number or limit to the number of canonical tags you should use on a website, as it depends on the size and complexity of the site. However, using them in situations where they are not appropriate-such as trying to use them to consolidate link equity to a particular page, even if it is not a duplicate, could cause problems.
Also, some SEO experts believe that overusing rel=canonical tags might make search engines take your canonical tags less seriously.
Canonical links are intended to help search engines understand which page is the preferred version when there are duplicate content issues. If you want to use rel=canonical on your whole site, it’s probably safe, but double-check to make sure all your tags are correct.
Can I canonicalize a page that canonicalizes another page?
Yes, but there’s usually no good reason to do this. Chaining rel=canonicals together is confusing and messy. You also lose a little link juice every time you make that jump from one page to another, so doing it more than once isn’t smart. Just point your page at the original canonical page instead.
Can I canonicalize a page on a different site?
Yes, rel=canonical works across different domains, and is used quite commonly when dealing with content syndication. Websites that syndicate their content to other sites can also end up with duplicate content. If the syndicated content is not properly attributed or has been copied and pasted without permission, it can result in duplicate content issues.
Using a self-referential canonical tag to specify the original source can reduce the risk of syndicated content outranking the original. Having the other sites publish the correct canonical tag along with the reprint of the original article can help offset these potential issues.
Common Mistakes Webmasters Make with the Rel=Canonical Tag
It’s easy to make a mistake with the rel=canonical tag, but these mistakes aren’t always obvious. This can have devastating effects because by the time you realize something is wrong, your SEO has already taken a hit. Here are a few common scenarios to avoid.
Using more than one rel=canonical on a page
You should only have one canonical tag per page. If you have two or more, search engines will ignore all of them. Having more than one canonical tag tells Google there are multiple original versions of the content on that page, which defeats the purpose of using a canonical tag to begin with.
Canonicalizing a noindex page
Always check that search engines are able to index a page before you canonicalize it. Otherwise, none of your content will have a shot at ranking, because you’ve told search engines to ignore it.
Putting a rel=canonical tag in the body instead of the head
This is an easy mistake to make, but your canonical tag will be completely useless if you do this. Double-check to make sure your rel=canonical is in the head of the page, where your title and meta description are.
Using relative URLs instead of absolute URLs
An absolute URL is explicitly spelled out, including http or https at the beginning. A relative URL is assumed to be relative to the current page. For instance, here’s a canonical tag that uses an absolute URL:

There’s no room for ambiguity with this absolute URL. And here’s the same tag with a relative URL:

This canonical URL is assumed to be relative to http://example.com.
It’s always a better idea to be specific and use absolute URLs in your canonical tags. Otherwise, there’s a good chance of making a mistake and canonicalizing a page that doesn’t even exist. For instance, take a look at this canonical tag:

At first glance, this looks fine. But because the http protocol isn’t specified, search engines will think this is a relative URL. You’re telling them to index the page http://example.com/example.com/blog. Avoid SEO disasters like this by spelling out the entire URL in every canonical tag you use.
The Takeaway
The canonical tag is a great tool in your SEO arsenal, but you’ve got to be careful with it. This tag isn’t forgiving of mistakes, and it can even wipe your site off search engines’ radars, but if you use it right, it’s a very useful way to consolidate link juice and boost SEO. Don’t fear rel=canonical—just do your research first, and this tag can reward you with improved search rankings.

Written by
Joe is the co-founder and CEO of AgencyAnalytics, a marketing reporting platform used by more than 7,000 agencies. With experience creating multiple businesses, he thrives on tackling the challenges of sustainable growth and innovation.
Read more posts by Joe KindnessSee how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.