Table of Contents
QUICK SUMMARY:
Your web design portfolio is more than just a showcase of past work—it's easily your agency’s most vital sales tool. This article shares some practices for creating a high-converting web design portfolio for your agency, featuring examples of portfolios that set the bar high.
Even after putting together a compelling web design proposal and addressing client concerns, you might still struggle to convert web design prospects into paying clients. This could signal that it’s time to update your agency’s portfolio website.
A well-crafted online portfolio is often the final, decisive piece that seals the deal for potential clients. Showcasing a broad variety of previous work is standard to attract clients—the real impact comes from designing your portfolio for conversions. In this article, we’ll show you how to build an impactful web design portfolio that motivates potential clients to take the next step.
Why Your Agency Needs a Strong Web Design Portfolio
Before jumping into design best practices, let’s revisit why having a good portfolio website is critical to client acquisition.
Establishes Trust and Credibility
Showcasing actual client projects and sharing campaign results proves to potential clients that you don’t just talk the talk—you have the results to back it up!
Proof of Your Team’s Design Skills
A well-crafted portfolio site shows visitors real examples of what your web designers have produced for actual clients. Not only does it highlight your team’s technical and web design skills, but it also gives you a chance to walk visitors through your creative process. This level of transparency shows that your agency has the expertise to solve real-world problems and deliver results that align with strategic goals.
Proves Your Agency’s Sales Expertise
Your web design portfolio should serve as a conversion tool. Integrating clear calls to action and strategically placing testimonials to guide visitors down the sales funnel demonstrates your agency’s deep understanding of the user experience and conversion-focused design. A well-designed web design portfolio website proves that you not only build beautiful websites but create ones that drive real business results.
Demonstrates Your Agency’s Versatility
Showcasing a range of portfolio projects that meet different client needs reassures visitors that your agency isn’t a one-trick pony! When you successfully demonstrate how your designs met unique challenges and specific KPIs for each client, you prove your agency’s adaptability, positioning yourself as an expert in web design services.
Helps Attract Your Ideal Clients
Your agency’s web design portfolio should act as a tool to attract clients who align with your agency’s niche. This means that from minute one, you’re drawing in new business that will be a good match for your agency’s expertise and strategic direction.
To achieve this goal, it’s best to showcase web design projects from your ICP’s industry and use targeted language that demonstrates your niche knowledge about their business sector. Speaking in the Voice of the Customer (VoC) like this is an effective technique for building trust with potential clients. Your portfolio’s pages and case study sections are prime opportunities to weave in specific industry language that demonstrates your agency’s experience and core capabilities.
Let’s say your agency strives to work with a client base of mental health practitioners. In this case, it would be wise to include web design projects that highlight increased client appointment bookings as a key success metric.
Or imagine that your agency serves insurance agents. A highly tailored website that speaks directly to these professionals and showcases examples of projects that dramatically improved the number of inbound leads will not only attract ideal clients, but also weed out clients who aren’t a good match and would otherwise waste your agency’s time.
We’ll share more examples of agencies that excel at this in a later section.
How To Design Your Agency Portfolio for Conversions
The bottom line is this: The primary purpose of creating a web design portfolio is to convert new leads into paying clients. Thus, it makes sense to build the goal of conversions into every design decision you make. In this section, we’ll share actionable tips for optimizing your portfolio to convert high-value agency clients.
1. Prioritize The User Experience (UX)
Your portfolio should offer an intuitive, seamless experience that guides prospects toward key information. Structure your portfolio logically so potential clients quickly find relevant projects or services. Confusing navigation sends the wrong message about your agency’s capabilities, making prospects question your team's usability skills. Keep it simple, mobile-optimized, and friction-free to ensure that site visitors get a strong impression of your design expertise from the first click.
Improve customer acquisition rates by providing a more joyful or simple experience.
Nick Laiuppa, Owner, Nick Laiuppa Marketing
2. Strategically Place Calls-to-Action (CTAs)
CTAs shouldn’t be an afterthought. Strategically integrate them throughout the site. For example, after showcasing a successful project or solution, prompt the visitor with “Let’s Discuss Your Project” or “Schedule a Free Consultation.” Ensure these CTAs stand out visually without being intrusive. A well-placed CTA will subtly nudge prospects down the conversion funnel without disrupting their experience.
3. Offer A Contact Option on Every Portfolio Page
A common mistake agencies make is burying their contact information. Don’t make clients search for it—make sure your web designer includes contact forms or links on every portfolio page. The easier it is for a potential client to reach out, the more likely you are to capture that lead. Whether it’s a phone number, email, or quick form, having contact details readily available makes or breaks a potential conversion.
Our agency uses a really detailed contact form on our website to collect as much info as possible before our first discovery call. After a client signs up, they get a second questionnaire that is specific to their campaign. We have different ones for different industries.
Zeke Domowski, CEO, Creatively Innovative
4. Design for Search Engine Optimization (SEO)
Your portfolio shouldn't just be a link you send to prospects—it should also actively attract new clients through search engines. Incorporate SEO best practices by using industry-specific keywords like "custom website design," "UX/UI web design," and "responsive web design services" in project descriptions, meta tags, and headings. The more you optimize your portfolio for search, the more likely you are to capture organic leads actively searching for web design solutions.
We do a lot of SEO on our own site and compete for a lot of SEO keywords in London. You should definitely be doing SEO if you’re an SEO agency because people do look for terms like ‘SEO services.’
Joshua George, Founder, ClickSlice
5. Showcase Your Agency’s Unique Value Proposition (UVP)
Remember, prospects may be reviewing multiple portfolios. Stand out by clearly communicating what makes your agency different. Whether it’s your expertise in specific industries, proven ROI for clients, or award-winning designs, your UVP should be front and center. This isn’t just about listing services—it's about making a compelling case for why your agency is the best choice to solve their problems.
We exclusively serve home improvement contractors. We know what works, and we know what doesn't work. Our clients love that.
Jason Call, Owner, Handyman Marketing Pros
Impress clients and save hours with custom, automated reporting.
Join 7,000+ agencies that create reports in under 30 minutes per client using AgencyAnalytics. Get started for free. No credit card required.
Already have an account?
Log inOther Impactful Portfolio Elements To Include
To truly stand out and win over high-value clients, go beyond just showcasing past work in your portfolio. Here are a few additional elements to enhance your agency’s web design portfolio and demonstrate your value to decision-makers.
Specific Campaign Results
Clients want clarity on how your work will impact their business. As you present your projects, include mini case studies that outline the problem, your agency’s design approach, and measurable results. Think beyond aesthetics; show how your work led to measurable improvements like increased traffic, better engagement, or higher conversion rates. This is what will truly resonate with decision-makers.
For instance, did you improve site load times for an ecommerce client or boost conversion rates for a SaaS client? Metrics like these reassure potential clients that your agency is laser-focused on results, not just design.
Leverage client reporting software to pull revealing business metrics like increased traffic, conversions, or improved user engagement. This data-driven approach shows that your designs don’t just look good—they deliver tangible business outcomes.

Use AgencyAnalytics to generate automated client reports on the KPIs that matter most to clients and your agency. Try AgencyAnalytics free for 14 days.
Testimonials
Get your web designer to sprinkle client testimonials throughout your portfolio to add a layer of credibility. Include client reviews near relevant case studies to reinforce the impact of your work. Ask past clients to speak not just about the final product but also about the collaboration process—whether it's your responsiveness, ability to pivot based on feedback, or the value you brought beyond the initial scope.
These testimonials go beyond surface-level praise and give prospective clients deeper insights into what it's like to work with your agency, making it easier for them to say yes.
Interactive Elements
Consider adding video walkthroughs or interactive features to further engage prospective clients. A video showing how you approached a project—from concept to execution—gives potential clients a better understanding of your creative process and expertise. Interactive elements, like hover effects that reveal before-and-after design changes, make your portfolio more engaging and provide a deeper understanding of the value your agency brings.
Sample Agency Web Design Portfolios
Let’s take a look at some exemplary agency portfolios from members of our 7,000+ agency community and how they’ve leveraged the above-mentioned conversion and design elements to enhance conversions.
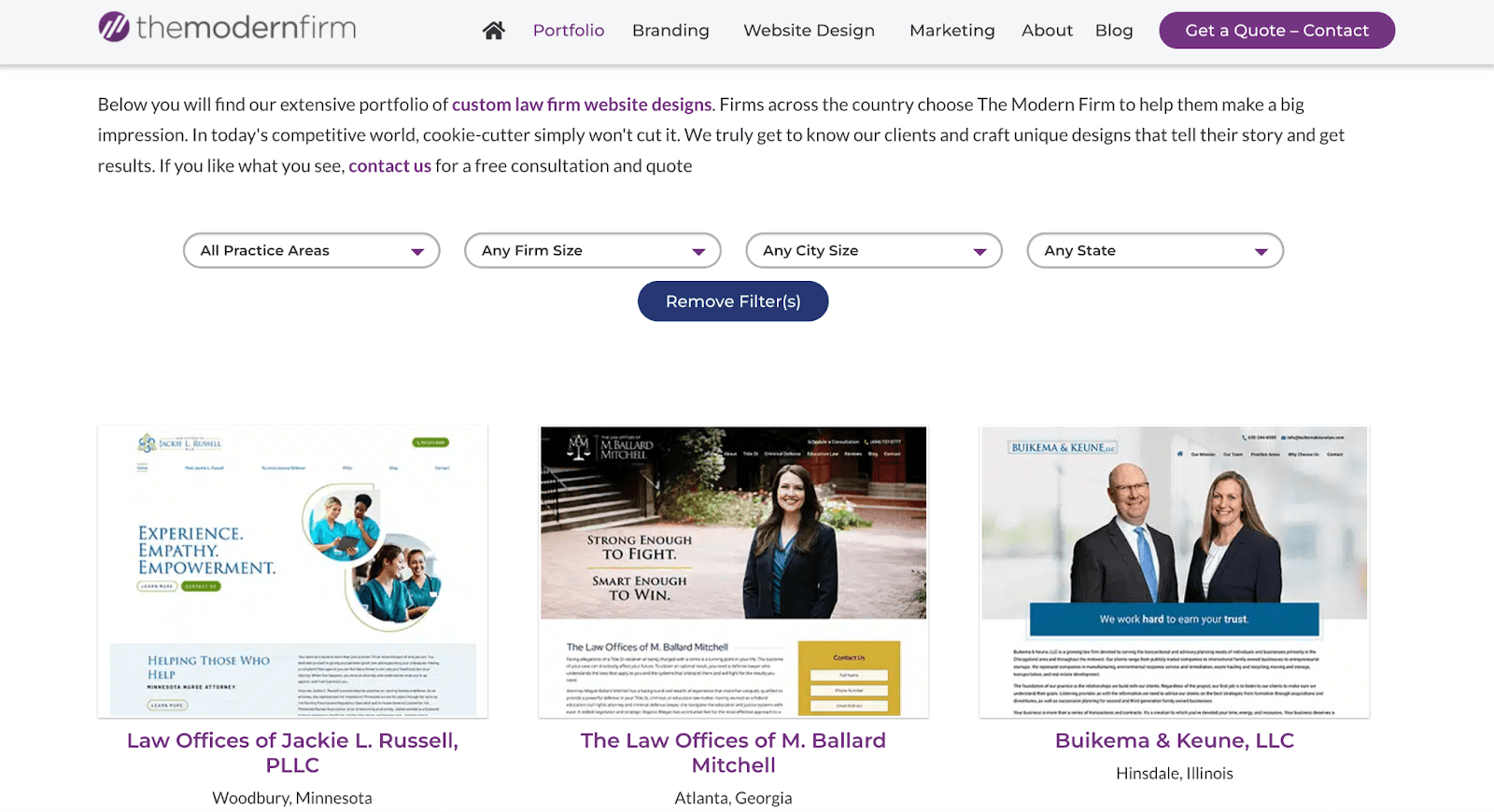
Sample #1: The Modern Firm
Portfolio Link
https://www.themodernfirm.com/portfolio/



Standout Elements
Unique Value Proposition
The first thing we love about The Modern Firm’s portfolio is its display of the agency’s Unique Value Proposition (UVP) at the top. In just two sentences, the agency highlights what makes them unique while also including SEO keywords and a link to contact details.
Targeted to the ICP
The Modern Firm’s portfolio is laser-focused, showcasing only law firm websites to highlight the agency's niche expertise. The site’s language is also well-optimized to attract the agency’s ideal clients.
Project Filters
The Modern Firm’s portfolio offers a simple feature filter by practice area, firm size, city, and state of its clients. This helps potential clients save time and find what they’re interested in reviewing.
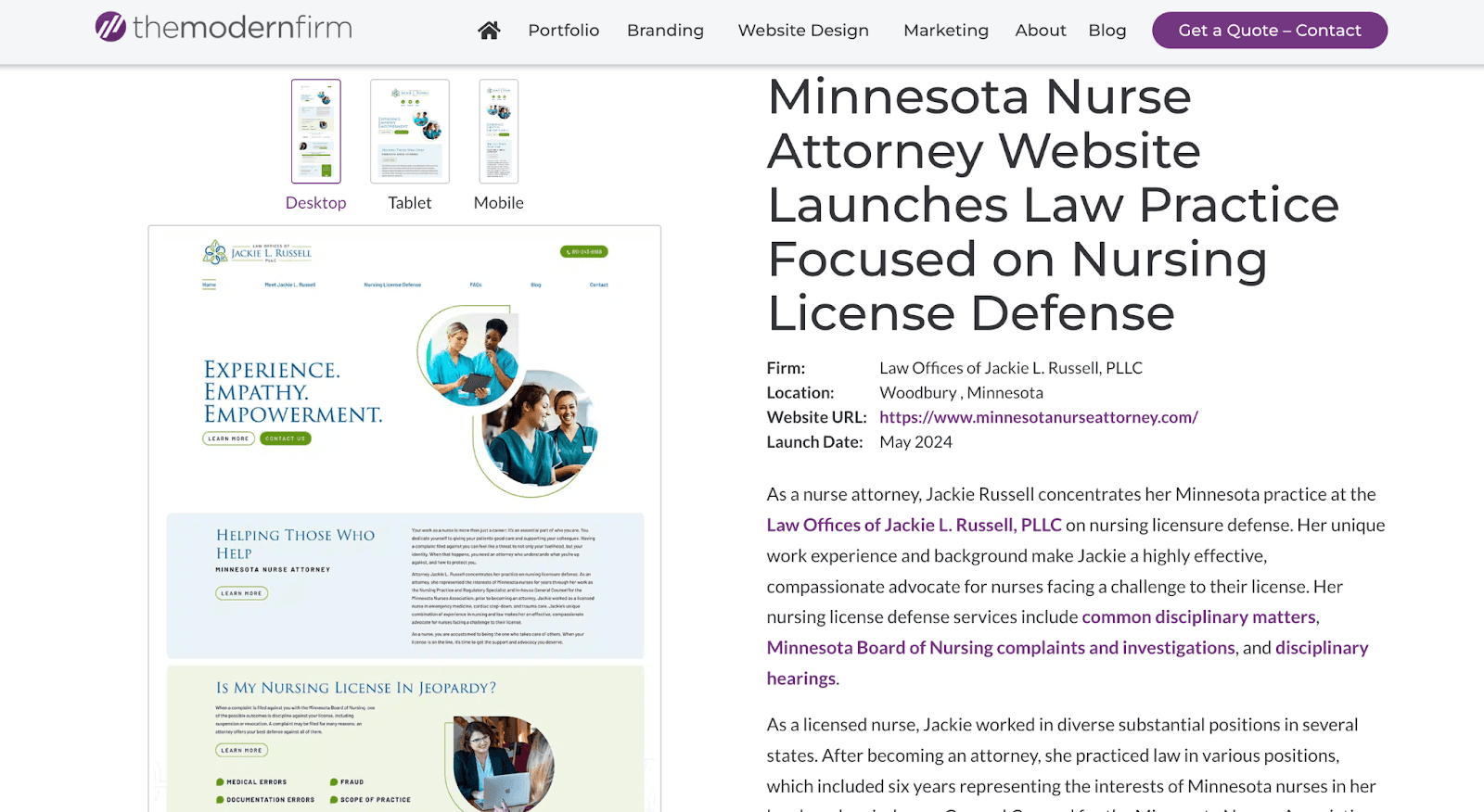
Storytelling Copy
Upon clicking into each project, site visitors read complete details about the web design project. The agency does an excellent job of telling the client’s story, presenting a solid project background and all relative links of interest.
CTA Section On Every Page
The Modern Firm includes a compelling CTA section at the end of every project, linking to contact details. This section ensures interested leads know where to click to take the next step.
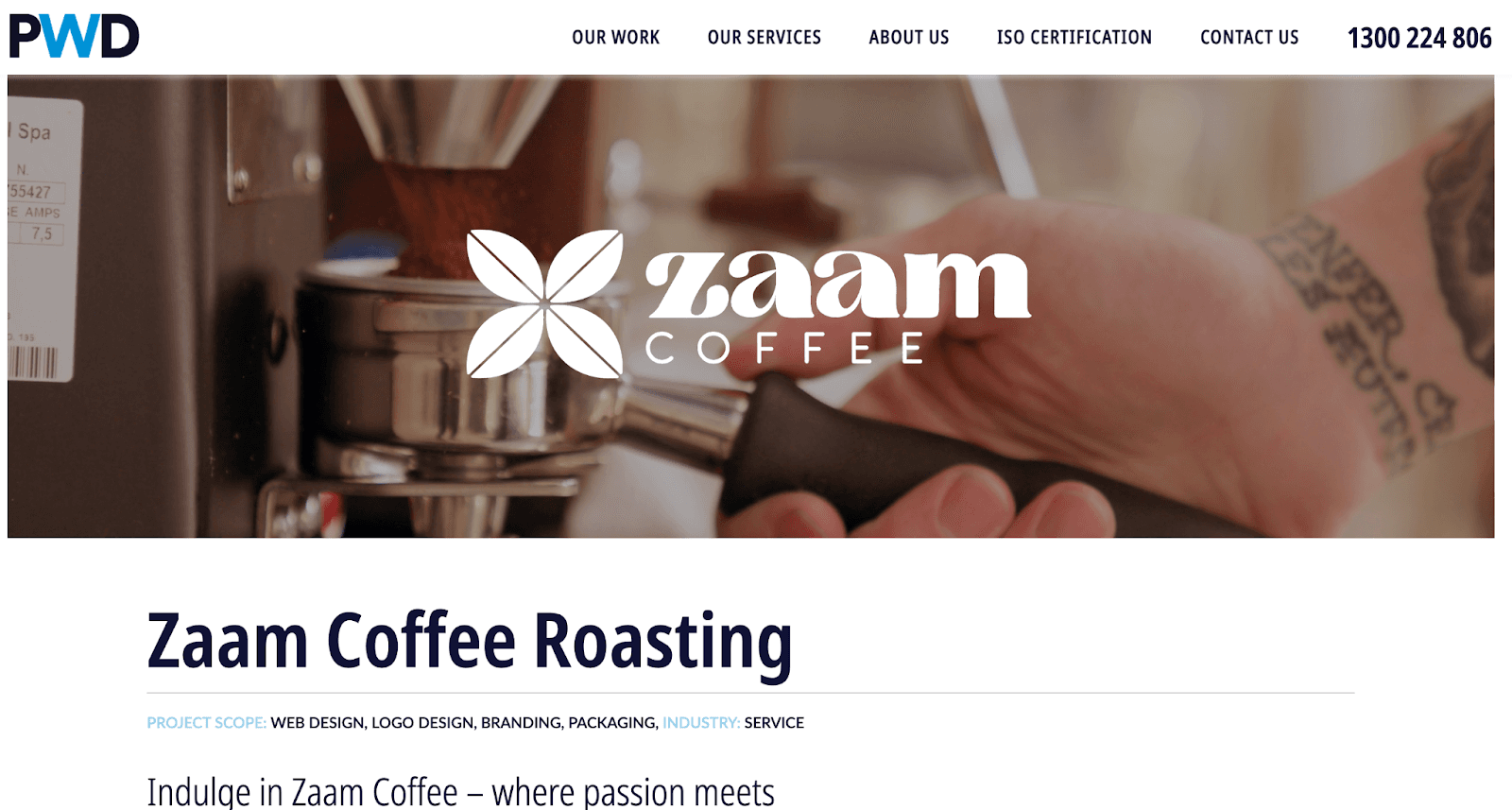
Sample #2: PWD
Portfolio Link

Standout Elements
Hero Video
PWD’s portfolio is formatted with a video for each project’s hero image. This adds movement to the pages, making them aesthetically pleasing at first glance.
One-Line Project Scope Summary
One thing we liked about PWD’s portfolio site is that it displays a short one-line project scope summary at the start of each project, giving website visitors a quick snapshot of the client’s industry and the agency services involved.
Interactive Elements
Within each project, PWD uses video and GIF content to show visitors what the final website looks like as they scroll through it.
Sample #3: Bear North Digital
Portfolio Link
https://bearnorthdigital.com/portfolio/



Standout Elements
Industry Filters
Bear North Digital also uses project filters to help potential clients find what they’re interested in more quickly.
Summary Section
Each project includes a summary section mentioning the client, industry, services provided, and specific tools used.
Prominent CTAs
Bear North Digital includes clear CTAs on every page, repeatedly prompting site visitors with “Get Your Free Strategy Session” and “Get A Free Audit.”
Related Projects
Once site visitors finish each project, they’re shown related projects of interest, keeping them on the site longer to review more work.
How Often Should You Update Your Agency’s Web Design Portfolio?
With the constant flow of client work, it’s easy for agencies to neglect their own marketing materials. But even with strong sales skills, an outdated portfolio could turn potential clients away. So, how often should your agency update it? Here are some options:
After Completing Significant Projects: Have you completed a high-impact project showcasing your agency’s latest capabilities? Don’t wait. Add it to your portfolio as soon as it wraps up. Highlight fresh skills, new service offerings, or key results that align with the type of clients you want to attract. Timely updates show your agency is constantly evolving and staying on the cutting edge.
When Your Agency’s Focus Shifts: If your agency is pivoting toward a new niche or service, like website redesigns or accessibility, your portfolio should reflect that shift immediately. This ensures potential clients see your agency’s current expertise and will position you as the go-to choice in your new focus area.
Annually: Even if you haven’t had major changes, review and update your portfolio at least once a year. This helps you stay competitive, ensuring your portfolio reflects your most up-to-date work and capabilities. An annual audit also allows you to remove outdated projects that no longer align with your agency’s direction.
When Client Feedback Suggests It: Pay attention to what your clients are asking for. If potential clients frequently request information that isn’t showcased in your portfolio—whether it’s specific services, case studies, or client results—it’s time for a refresh. Listening to your market helps ensure your portfolio meets their needs and expectations.
When Your Website Audit Identifies Areas of Improvement: Running regular website audits isn’t just for client projects—it’s also essential for your own portfolio. Conducting a web design portfolio audit allows you to assess how well your pages are performing and where there’s room for improvement. Analyze metrics like how long visitors spend on each page, which projects they engage with the most, and whether your calls-to-action (CTAs) are driving conversions.
If you notice high bounce rates or short session durations on key portfolio pages, it’s a sign that your content might not be resonating with your target audience or that your user experience needs refinement. Similarly, underperforming CTAs could mean they aren’t compelling enough or aren’t placed strategically. A thorough audit helps you identify these gaps to optimize your portfolio to better capture and convert potential clients.
Start tracking the performance of your agency’s portfolio website today to land more deals tomorrow. Try AgencyAnalytics free for 14 days.
The Takeaway
A killer web design portfolio is one of the most powerful tools in your agency’s marketing arsenal. By carefully curating your best work and regularly updating your portfolio, you’ll not only strengthen your agency’s credibility but also attract the high-value clients you’re aiming for.
Whether you’re building your portfolio from the ground up or refining an existing one, the strategies in this guide will ensure your agency puts its best foot forward and stands out among the competition.


Written by
Sylva is an expert content writer with over 10 years of experience in tech and SaaS, offering first-hand insight into agency needs from her background in advertising.
Read more posts by Sylva SivzattianSee how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.