Table of Contents
QUICK SUMMARY:
A well-crafted website development proposal not only showcases your agency’s expertise but also clearly communicates project scope, timelines, and the value you bring to the table. By refining your proposal with clear goals, organized content, and compelling visuals, you build trust with potential clients and demonstrate your ability to meet their needs. In this article, you'll learn five best practices for every web design proposal, and we’ll also cover the sections you should include in your proposal.
Unlike other service offerings that might focus on short-term campaigns, a website build serves as both a foundational digital asset and a long-term investment for clients. It acts as the central hub for a client's online presence, influencing everything from SEO and lead generation to brand perception and content strategy.
If the foundation is cracked, or in poor condition, it doesn’t matter how much money you sink into it. It’s not going to work. And that’s why we recommend our clients redevelop their websites because we know how to do it properly and get you the results you’re looking for.
Mark Jamieson, Managing Partner, WSI eStrategies
Web development projects often lead to ongoing agency-client partnerships, as agencies ideally continue to provide maintenance, updates, and further digital marketing services to support the website’s success.
In other words, landing a new website development project often means landing more than just the website itself. Play your cards right and you’ll be lining up work in the pipeline that extends into the future.
A good website development proposal shows your agency’s expertise, builds trust with potential clients, and confirms the value they’ll receive—therefore increasing your win rate. Let’s take a closer look at the best practices for assembling a web development proposal that shows what you bring to the table, and consistently lands new business.
Why Does Your Agency Need a Website Development Proposal?
If you’re in talks with a potential new client who would be a great fit for your web design agency, you’re probably ready to sign on the dotted line and jump in. You might already be miles down the road, envisioning the fun stuff like typography and color palettes. But you won’t get there unless you first convince the client to work with you—which is where a strong website development proposal comes into play.
You need a web development proposal because it:
Communicates project planning elements like scope, timelines, budget, and deliverables.
Demonstrates your value and explains your web design process/approach.
Builds trust and credibility by showing your thorough understanding of your client’s problems and your plan to achieve their goals.
Establishes expectations so both parties are on the same page from the get-go.
A proposal for your web design project is an important step toward formalizing your contract with your client and moving forward to begin work on the project itself.
5 Best Practices For Writing a Winning Website Development Proposal
A professional web design company should be ready to put some time, effort, and thought into a web development proposal. This written document should outline your project proposal for a new website and how it will benefit your client's business. You’ll want to cover topics such as your project fee and workflow process as well as providing a general project overview.
Research the customer's needs, requirements, and expectations. Show them the competition and what they are up against. Pull all this information together to provide a price that is going to work for both the client and the agency.
Andrew Thomas, Technical Director, HookedOnMedia
We’ll talk more in the next section of this article about what your website proposal template for a prospective client should include. But for now, take a look at these best practices to follow for each one of your web development proposals to help increase your win rate.
1. Define Goals Upfront
You want to leverage your web design proposal to show your client that you understand their needs, problems, and goals. Be clear about this from the very beginning, explaining how the website you want to make will reach the client’s outcomes or objectives—such as:
Increasing organic traffic.
Improving the user experience.
This establishes rapport, demonstrating that you understand and care about your client’s business needs. And by addressing their problems immediately, you set the stage for the rest of the proposal—helping guide the entire plan as you showcase the value you bring.
To establish goals, consider leveraging the MASTER framework:

2. Prioritize Organization and Clarity
Design the proposal with headings, subheadings, and bullet points to keep it organized and easy to read. Break down must-know elements like the project scope, timeline, and deliverables into digestible sections so your client quickly grasps the key points and benefits.
As you write your website design proposal, use clear, straightforward language that’s easy to understand. Avoid any jargon, complex language, or industry terms that could be confusing. If you do feel the need to add them, make sure to define each one. For instance, if you’re saying that you plan to design a “responsive, mobile-first website,” add a sentence explaining what those terms mean.
3. Leverage Data Visualization
Charts, graphs, and infographics are powerful elements to add into project proposals. Use them to illustrate key points such as project timelines, budget breakdowns, and expected outcomes. Use visuals to highlight important information and data, making your proposal more engaging and memorable—and, ideally, helping it stick in your client’s mind above another agency’s.

4. Share Past Results
If a lead is on the fence about working with you for their web development project, the best way to convince them is by highlighting similar projects you’ve completed. Emphasize the positive outcomes and benefits. Specific metrics are particularly helpful.
For example, if you’re creating a proposal to redesign a website for a client, consider including a past case study of a website overhaul you completed for another client. Include any similar challenges or paint points (like issues with user engagement, lead generation, or design) and showcase the results you achieved for your client through your redesign (like an increase in web traffic or conversion rate). These real-life examples provide credibility and demonstrate your ability to deliver results.
5. Present the Proposal
Ideally, you want to present your project proposals to potential clients in person to allow for a deeper connection, plus real-time interaction and Q&A. But that isn’t always possible. A video call is the next best choice to help create an engaging, personal experience.
If a live video call isn’t possible either, don’t just send over your proposal using online proposal software, as it is likely to get lost amid a sea of emails. Consider recording an individualized video where you walk through the proposal, explain the details, and encourage further Q&A from the client.
Impress clients and save hours with custom, automated reporting.
Join 7,000+ agencies that create reports in under 30 minutes per client using AgencyAnalytics. Get started for free. No credit card required.
What To Include in a Website Development Proposal Template
The exact details of your agency's website design proposal template might vary depending on the client’s industry, their goals, and the project specs, but the following important sections should serve as the basis for your agency’s web development proposal template:
Executive Summary
Project Scope
Completion Timeline
Communication Plan
Pricing and Payment Structure
Agency Contacts
Terms and Conditions
Executive Summary
The executive summary is a concise, compelling section at the beginning of the web design proposal template that provides a high-level overview of the document. Avoid including technical terms or too much detail here—your goal is to capture the client’s attention and encourage them to read further.
It’s important to be transparent and to use language the client understands. Sometimes it’s easy to get caught up in “industry talk” that the clients have no idea about.
Kevin Watts, President, Raincross
Within the executive summary, you’ll want to briefly touch on the:
Client’s Goals: State the client’s primary goals for the website development project.
Proposed Approach: Outline your agency’s approach to achieving those goals at a high level.
Expected Outcomes: Summarize the key results you hope to achieve.
Agency Expertise: Highlight your agency’s relevant experience and qualifications.
Think about this section as an appetizer, whetting the client’s appetite before they get into the weeds of the proposal.
Project Scope
The project scope outlines the specific deliverables, features, and functionalities of the website development project. This is where you should clearly define what’s included and what’s excluded, as well as any potential limitations or assumptions. This way, the client knows exactly what to expect, and you’ll be more likely to avoid scope creep.
The project scope section of your website development proposal might sound like:
“Project scope includes the design and development of a responsive website with six pages (homepage, about us, services, portfolio, blog, and contact us). We will create custom website copy, edit existing content, and migrate it to the new platform. The website will be built on WordPress and will be optimized for mobile devices. The scope does not include any ongoing web maintenance or web design services.”
Completion Timeline
In the next section of the proposal, lay out the project timeline. Provide a clear roadmap for the project with key milestones and deadlines. This helps your client understand the project duration, the stages involved, and how the process will go.
For example, you might write this as:
“The project is expected to be completed within [total project time frame] from the date the contract is signed. Key milestones include:
Design concept presentation [add date]
First website mockups [add date]
Content creation and migration plan [add date]
Development completion [add date]
Website launch date [add date]”
Be realistic with your timelines, considering any potential delays or challenges that might arise.

Following the launch, grant clients access to a 24/7 AgencyAnalytics dashboard, keeping them informed about how their website and other marketing channels are performing. Sign up for a 14-day free trial today.
Communication Plan
Use the next section of your web development proposal to let your client know what to expect when it comes to communication. Outline how you’ll keep them informed—how often you will update them, through which channels, how you report progress, and how much time you need to reply to inquiries and concerns. For example:
“We will provide weekly status updates on project progress via email and a shared project management platform (Asana). We will also schedule bi-weekly client meetings to discuss feedback, review milestones, and answer any questions you may have. Your dedicated project manager, [Name], will be your main point of contact and will ensure timely responses to all inquiries.”
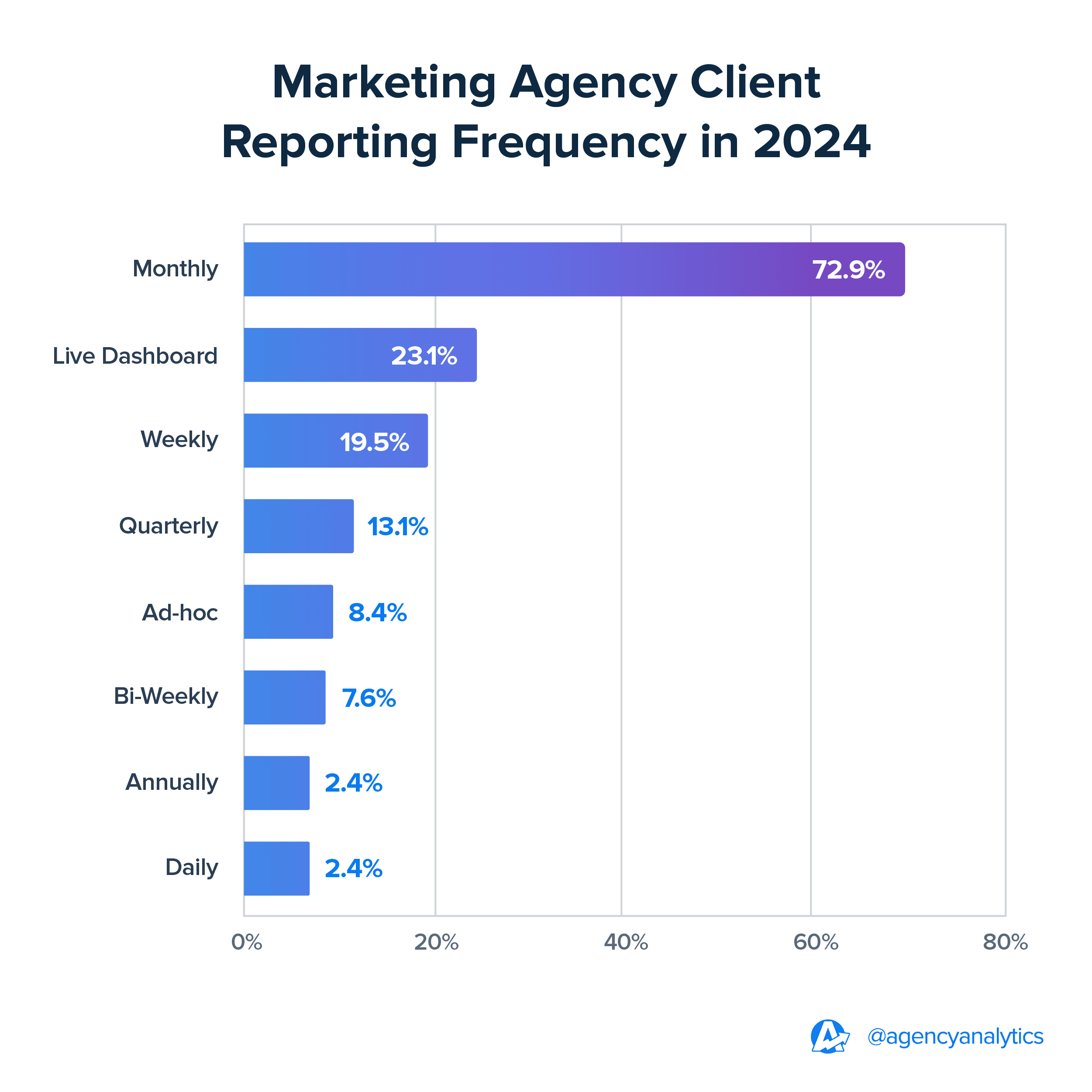
According to the AgencyAnalytics Marketing Agency Benchmarks Survey, the majority of agencies send reports to clients on a monthly basis. This cadence represents the perfect balance–frequent enough to consistently remain in touch about client progress, but just far enough apart to allow time for perceiving trends.

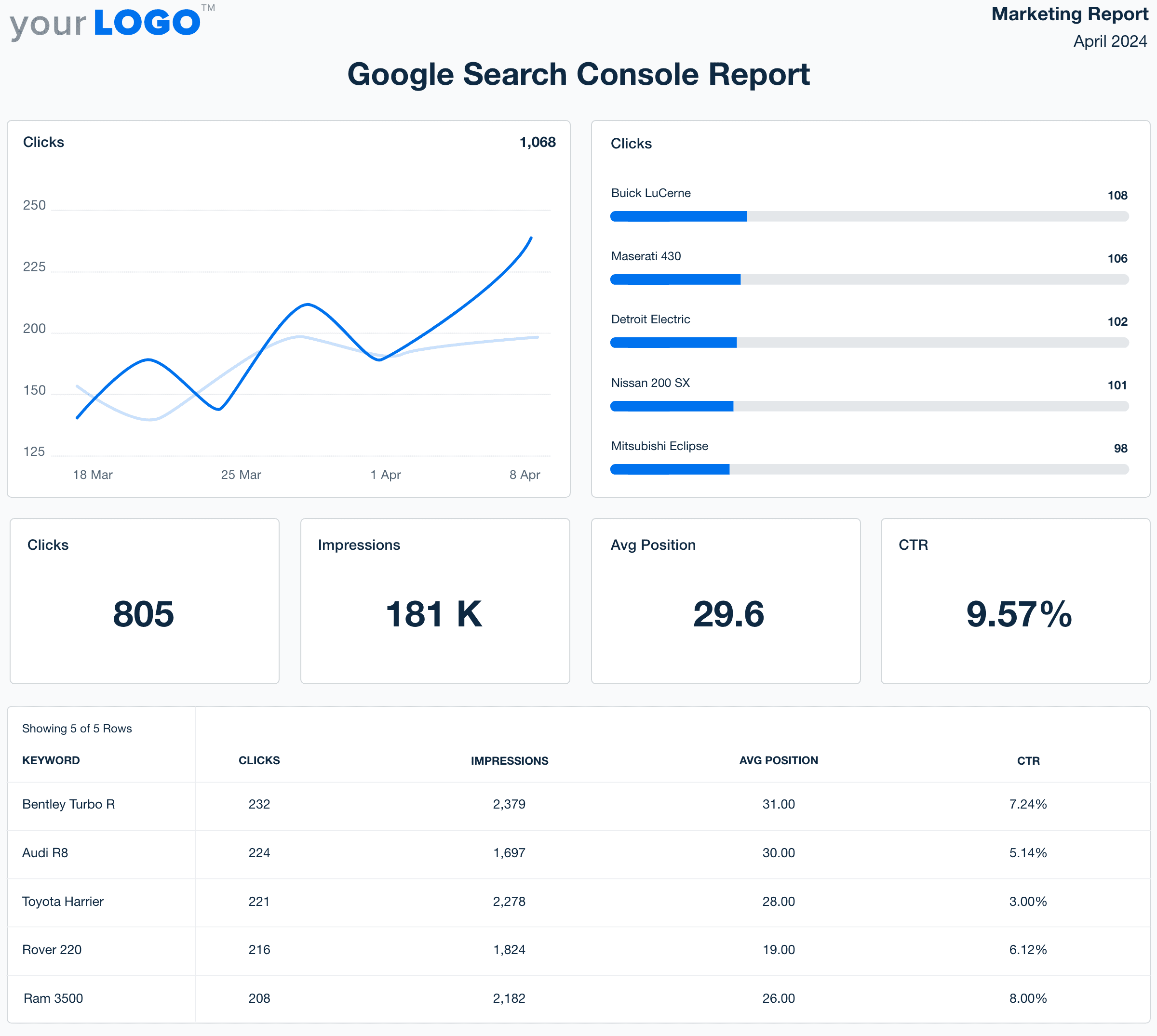
Emphasizing your agency’s comprehensive reporting process demonstrates your commitment to results, and explains how your agency will keep the client informed about the success of the website launch (and any additional services you may upsell). Rather than leaving clients in the dark, using AgencyAnalytics to automate reporting will help clearly spell out your agency’s ROI–something that prospective clients love to hear.
Pricing and Payment Structure
To avoid confusion, outline your pricing structure. Break down all of the costs involved in the development process. Explain any payment terms that may need it, such as upfront deposits, payment by milestone, or monthly installments.
Finally, clearly outline add-on fees (hosting, domain registration, ongoing maintenance) and list accepted payment options. Consider adding a pricing table on your web design proposals if relevant to help visualize your costs for different website types or sizes.
For example, price out three slightly different website builds, one more basic, one more complex, and an intermediate option. Clearly detail what would be included at each price point, and the benefits of each tier.
Underpricing your services can be detrimental to both your business and the client's success. When you are budget constrained, it can lead to not being able to execute the necessary work to achieve success.
Kurt Schell, President, Lithium Marketing
Agency Contacts
Add a list of names, roles, and contact details for relevant agency employees so clients know who to reach out to with any specific questions or concerns. For a website development project, it’s helpful to add contact info for whoever will be acting as the:
Project Manager
Lead Developer
Lead Web Designer
Account Manager
Clearly state the nature of the roles so that clients know their primary point of contact, as well as the other individuals who will be attending key meetings.

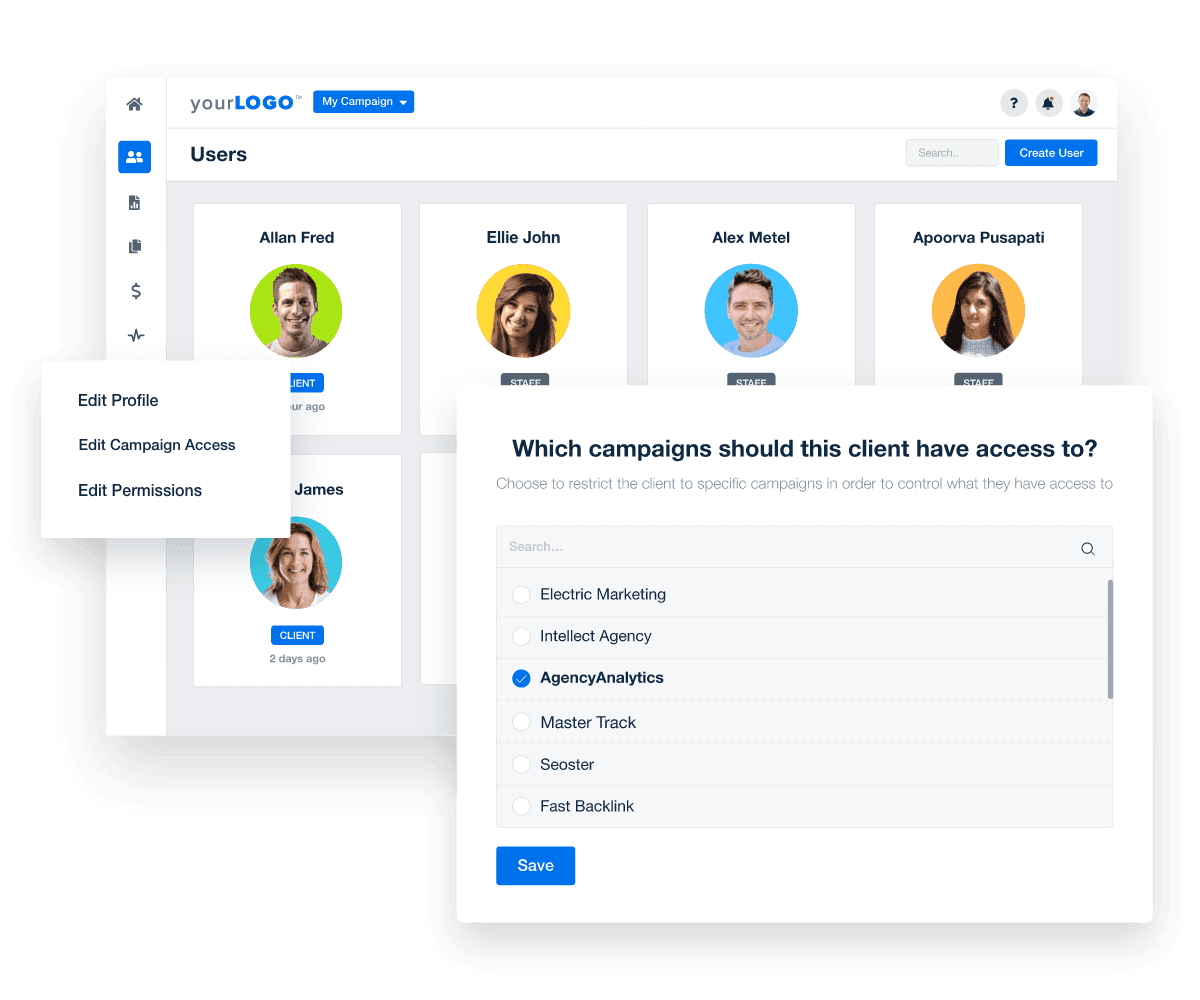
Assign user permissions to customize data access for clients and team members. Try AgencyAnalytics free for 14 days!
Terms and Conditions
On your web development proposal template, outline the legal and procedural framework of the project. Add:
Terms of Service
Confidentiality Agreements
Intellectual Property Rights
Any Other Contractual Obligations.
Then state the expectations and responsibilities of both parties.
Keep in mind that once a prospective client accepts your proposal, you’ll need to be ready to immediately follow up with a contract (as a separate document) that’s ready to be signed by both you and the client. A proposal is not a legally binding agreement on its own. Your contract is a more formal document that goes into detail about things like IP ownership, confidentiality, and termination. Have a lawyer review the contract template before sending it to potential clients for web development projects.
Using all of the above foundational sections, your agency can create your own free website proposal template, customized for each new project you pitch.
Win More Clients With AgencyAnalytics
A strong web development proposal is an essential step to converting prospective clients, selling them on your agency and your web development services. And packing your proposal with the value you offer is the best way to demonstrate why a client should work with you.
That's where AgencyAnalytics comes in. Create a centralized dashboard to track each of your client's metrics from more than 80 marketing platform integrations, and present that data to them in a white label report. Showing clients that your agency is there to help them build AND grow their website is a great way to foster long term relationships.
Support your next web development proposal with the data it needs for success. Start a free trial with AgencyAnalytics to explore our reporting capabilities.


Written by
Hailey is a full-time writer and content marketer based in Atlanta who specializes in providing unique insights into the worlds of wellness and digital marketing. A storyteller at heart, she is a self-admitted nerd about all things digital.
Read more posts by Hailey HudsonSee how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.