Table of Contents
QUICK SUMMARY:
Website accessibility enhances SEO by making sites usable and enjoyable for all, including those with disabilities. Businesses improve user experience and potentially increase site visibility by considering accessibility into their SEO strategies. This practice broadens audience reach and boosts site engagement by including everyone. Website accessibility is an important element for effective SEO campaigns.
It’s not just about site performance and load time anymore–it’s also about how accessible your site is to anyone that interacts with it. Not surprisingly, website accessibility and SEO are intertwined, and adding accessibility features to your agency’s SEO strategy is a game-changer for effective, inclusive content that converts.
Accessibility isn’t yet a factor in Google’s ranking algorithm – but there has been a historic overlap between accessibility and high rankings in Google’s SERPs. Because of this overlap, it’s a good business decision for marketing agencies to include accessibility in their SEO strategies.
What Is Website Accessibility?
Many sites are unintentionally designed with barriers to people with different abilities. Web Accessibility Standards developed by W3C defines accessibility as “websites, tools, and technologies [that] are designed and developed so that people with disabilities can use them. More specifically, people can perceive, understand, navigate, and interact with the web and contribute to the web.”
Accessible websites solve for limited abilities, including auditory, cognitive, neurological, physical, speech, and visual. But accessible websites can help others who don’t have limited abilities as well. Accessibility can also help people who have temporary disabilities like a broken arm or someone who is using a phone or tablet to complete an action. With this in mind, accessibility positively affects everyone and allows for more people to access your client’s website.
Auditing and updating your website’s accessibility expand your clients’ audiences and improve their brand perception. Accessibility and SEO also are paired to deliver efficient experiences for everyone who interacts with your site. Let’s take a look at how accessibility affects SEO.
Does Accessibility Affect SEO?
Representatives from Google have downplayed the relationship between accessibility and SEO. And John Mueller, trends analyst at Google, Tweeted recently, “I’m sure [accessibility] can be useful for your site, but we don't use it for search ranking.”
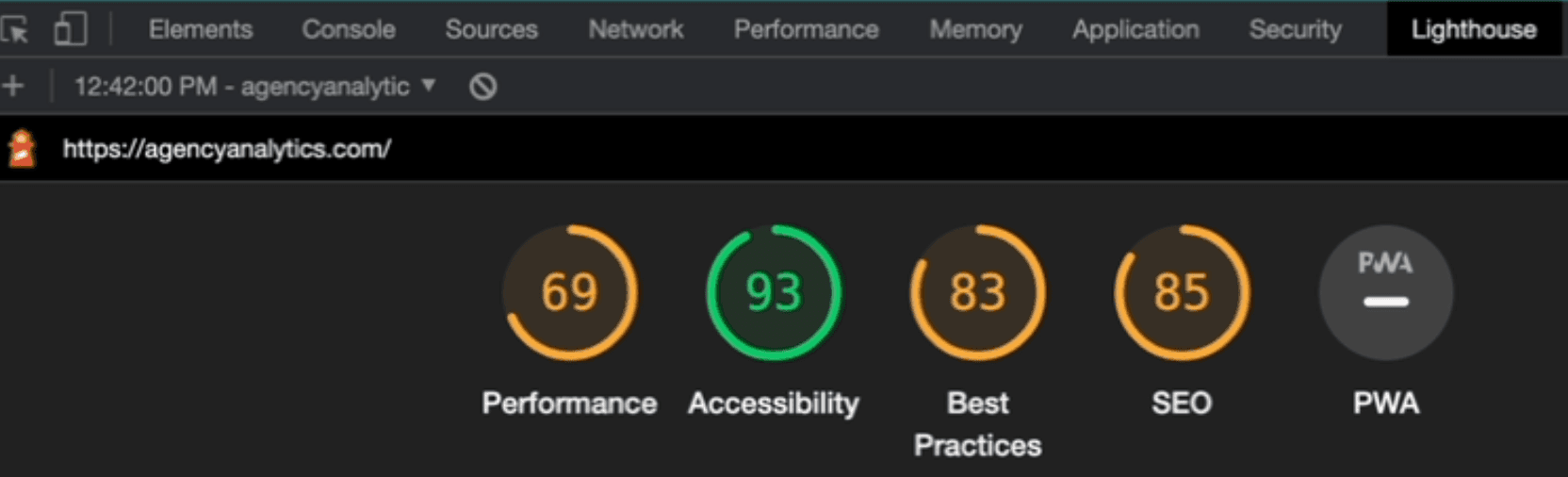
But accessibility can and does affect SEO, and certain changes made in favor of a more accessible site can make it easier for Google to rank it in its results pages and ultimately improve your SEO rank report. While Google doesn’t explicitly use this as a factor in ranking your site, they do measure accessibility in their open-source website auditing tool, Lighthouse.

According to the CDC, 61 million adults in the United States–or 1 in 4 adults– live with a disability. That’s 26% of the population. Disabilities affect us all–and with everyone on the Internet, it affects SEO.
How Accessibility Improves Your SEO Rankings
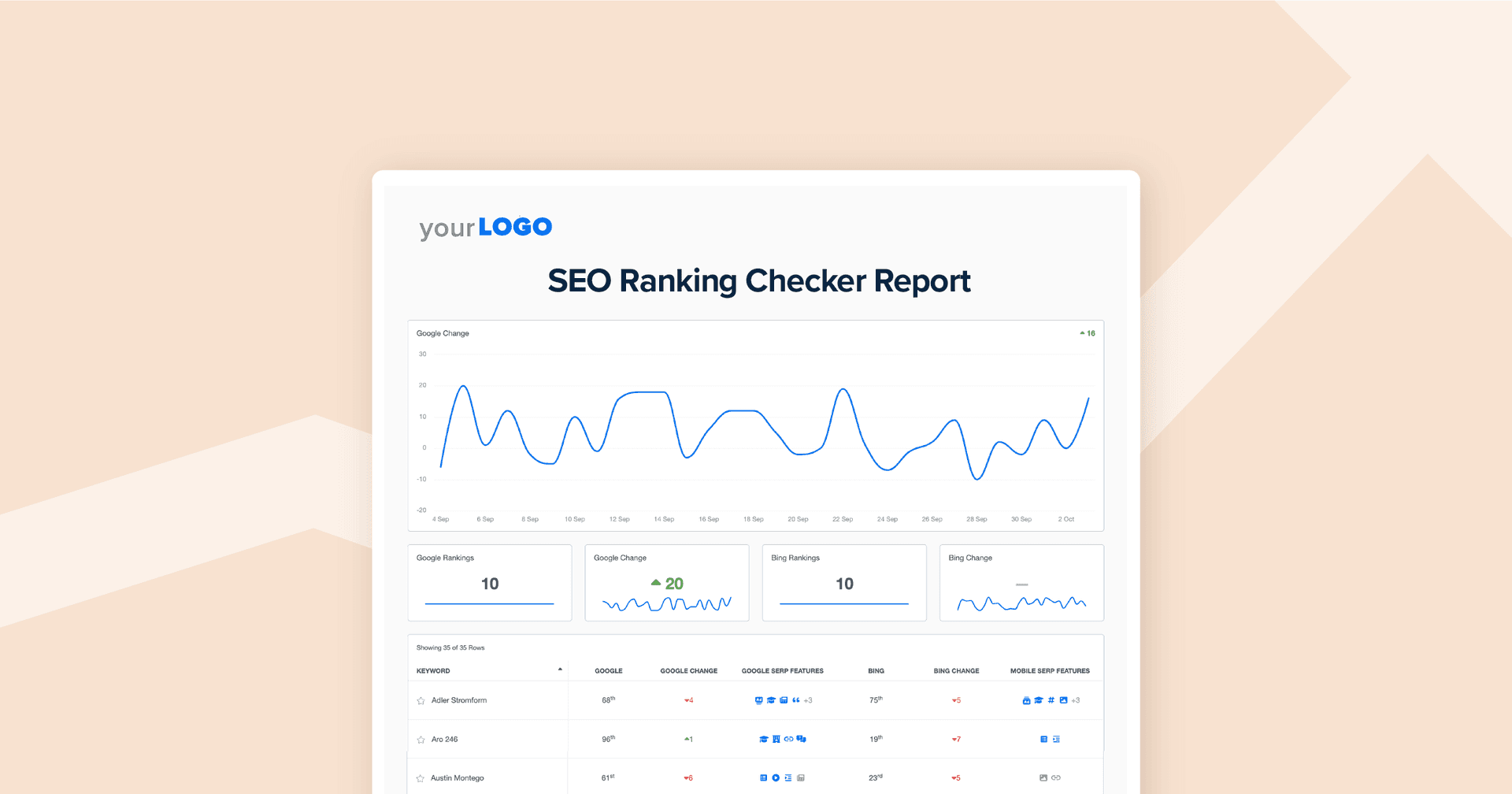
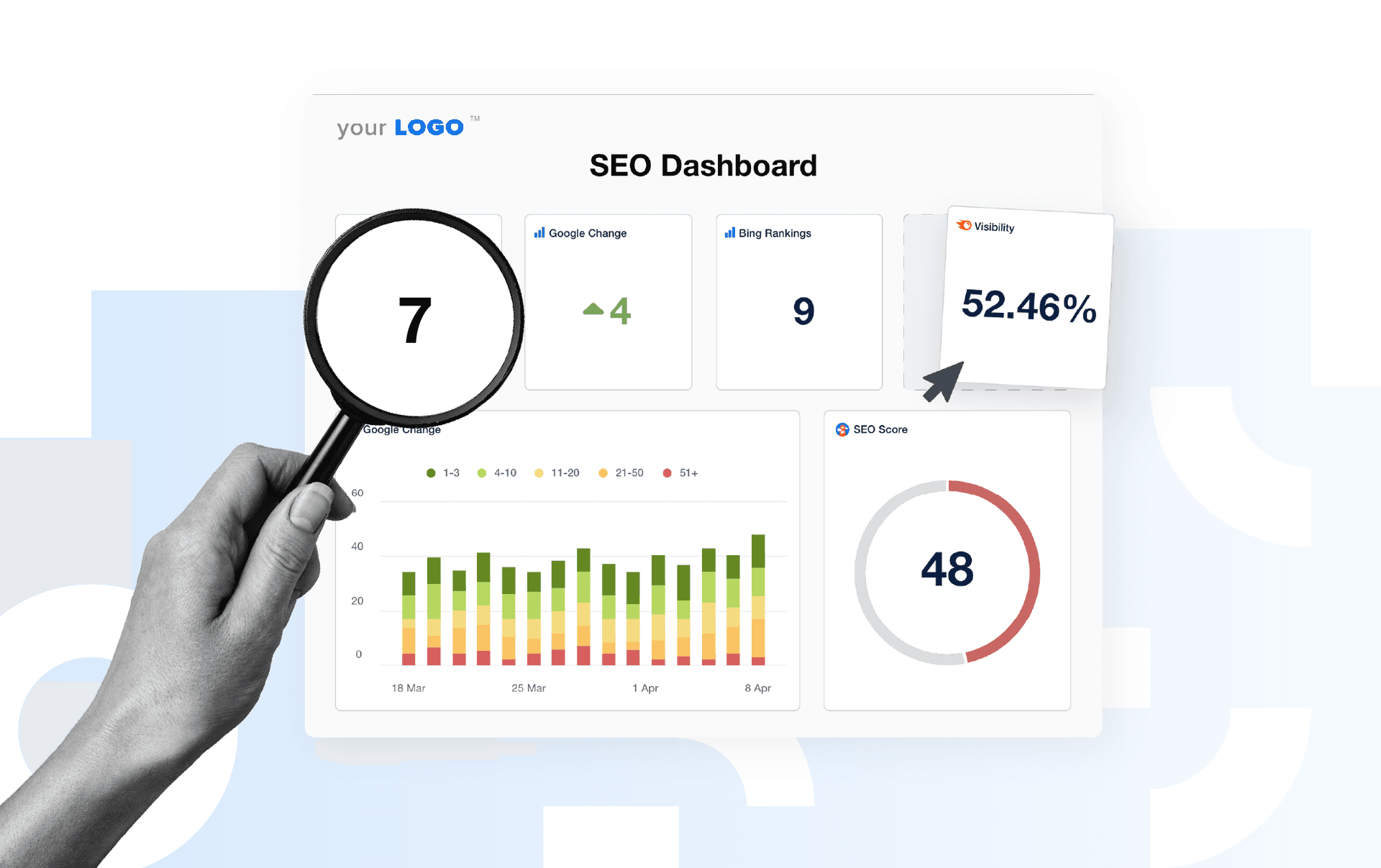
Accessibility and SEO are related, and you can improve your clients’ SEO strategy with these website accessibility updates. When you run regular SEO checkups & create SEO reports for clients, you’ll gain better insight into how these updates can improve your clients’ ranking.
Metadata
Metadata is data of the data, essentially. Meta titles and meta descriptions inform what the data is about. Metadata should honestly tell the user what the link will contain. This improves both rankings in search and your clients’ click-through rate.
Having metadata that is actionable, concise, and includes keywords also makes an accessible site because it will inform people with different abilities exactly what your content will provide for them. Keyword-rich metadata can help people understand what they’re clicking and decide if it’s the right page to answer their inquiry.
Image Alt Text
Image alt text can be mistaken for the opportunity to stuff keywords and rank in Google’s image SERPs. But when thinking about image alt text from a limited visual ability, you can quickly understand the need for accurate descriptions of the images themselves.
Great image alt text will always be written for the visually impaired first and SEO second. While adding keywords can help, being descriptive is more important for accessibility and SEO, ultimately.
Graphic and Web Design
You can notice if a website has poor accessibility pretty quickly. Our team member Colin Smith, Web Developer at AgencyAnalytics recently updated the accessibility on our site and noted that “things like poor contrast between backgrounds colors and text, elements that are moving, buttons too small to click and text that is too small to read are all dead giveaways of poor accessibility.”
Audio and Video Transcriptions
While there are AI technologies that can assist in transcriptions, manually transcribing is a better option for accessibility purposes. Often Google’s own translation leaves folks more confused than before. While manual transcriptions are more costly, they are more effective from a UX standpoint, especially if your users are multilingual.
But these transcriptions benefit those who aren’t visually impaired as well. With 38.5% eCommerce sales on mobile, transcriptions are important for communicating your value when folks can’t necessarily have their audio on—think crowded public places or in a waiting room.
Reducing Bounce Rate
If people are not able to use your site, they are much more likely to bounce. By creating a fully accessible website, you can reduce your overall bounce rate, which is an SEO KPI that has a direct relationship to SEO performance.
Website Accessibility Protects Your Client’s Brand
Brand equity is fragile. With the rise of cancel culture and the demand for accountability, brands need to plan and be aware of their presence and perceptions among their audiences. Accessibility features can improve SEO rankings, but they can also improve your client’s brand perception–which is one of the core benefits of SEO. And there may even be some legal implications as well.
Legality and Reputation
Imagine walking into a movie theater that has no ADA seating or buying a TV that can’t display subtitles. It’s unfathomable to think, and it is felt when there is an absence. But depending on where you live, you may be required by law to adhere to the Americans with Disabilities Act. In this case, websites are required to provide access the same way their establishments are.
In fact, a website accessibility case made its way to America’s highest court. In Robles v. Dominoes Pizza, a blind man, Guillermo Robles, sued the pizza conglomerate stating their website was not accessible to him. The Supreme Court upheld that:
Title III of the ADA covers websites and apps that have a connection to a physical place of public accommodation
Businesses that do not have accessible websites can be liable for legal action according to the user’s 14th Amendment rights.
This allowed Mr. Robles to sue, and he won the case. Now, Dominoes is seen as an enterprise company that fought a human rights issue and lost–an extremely bad look for brand perception. All while simple solutions like image alt text could have saved the company the cost and the hit to their brand.
Inclusivity and User Experience
Accessibility isn’t just about your customers. It goes beyond the simple idea of lead generation or higher engagement rates. Accessibility is aligned with a person’s values, and these values may lead them to refuse employment with a company or lead them to choose competitors that have established an accessible site.
Diversity, equity, and inclusion are about widening access for everyone, and when applied to the web, it promotes your clients’ brand as inclusive and thoughtful while providing a better user experience globally.
Impress clients and save hours with custom, automated reporting.
Join 7,000+ agencies that create reports in under 30 minutes per client using AgencyAnalytics. Get started for free. No credit card required.
Your Client’s Website Accessibility Checklist
Want to make sure your website meets the accessibility sniff test? We asked Colin Smith, Web Developer at AgencyAnalytics, to provide a detailed checklist of what to look for. “Since every website is different, a unique plan needs to be made per site and based on your client’s budget. Most of the time, prioritizing A-level accessibility issues first will help resolve the biggest accessibility issues” says Colin.
WCAG or the Web Content Accessibility Guidelines splits accessibility compliance into three tiers, A, AA, and AAA. Level A compliance is seen in simple things like “press the green button to continue,” this is obviously exclusionary and would fail to meet A-compliance.
Level AA is compliance that more web developers are aiming to meet, with very few being AAA-compliant. To gain AA-compliance, try these steps:
Audit your client’s website for level A or level AA accessibility issues and let them know.
Plan to solve some immediate level A issues, and work with your client to plan a budget around level AA issues.
Once the updates have been made, you can pivot the focus to update content creators and editors to maintain this level of accessibility compliance. Include it in your brand standards and style guides.
Q. How do you know if your client’s website is accessible?
“Often, you can tell just from looking at it. Things like poor contrast between background colors and text, moving elements, buttons too small to click, and text that is too small to read are all dead giveaways that other demons lurk beneath," says Colin.
1. Get a baseline with an automated tool:
The first step would be using an online validation tool (like WAVE) to get a baseline of where the biggest problems are. Accessibility issues usually stem from design issues that make it difficult for visually impaired users to access the content, structural issues that make the website difficult to navigate by keyboard or voice, or semantics issues making elements on the screen vague or impossible to navigate with a screen reader. If at this point you see few or no errors flagged by the tool, congratulations! If not, read on…
2. Perform a heuristic evaluation
Heuristics are just checklists of common things that are ignored when building and structuring a website. One of the industry leaders in this space is the a11y Project. By going through your website with this checklist, you can create a punch list of items that need to be addressed. These changes can span from more technical items of how your website outputs its content to more language-focused changes like adjusting the tone of the website copy and making link text more contextual.
3. Get help from a professional accessibility consultant
If everything at this point seems daunting, seeking the help of a professional is the next logical step. A professional can not only quickly identify common usability issues at a quick glance, but they can also efficiently perform deep-level heuristic evaluations and provide recommendations and improvement plans to help meet minimum standards. It’s important to remember that, depending on where you live and where your business is located, reaching (or better yet, exceeding) minimum accessibility standards can help you avoid massive fines.
Q. What are the steps to prepare for website accessibility updates?
Most websites run some sort of Content Management System (CMS) which lets you tackle content issues independently of technical/structural issues. Accessibility standards usually consist of three levels of compliance ranging from A, AA, and AAA (in order of strictness).
Step 1: Figure out the legal, technical, and content changes needed.
AA issues are often more complicated and costly to resolve; depending on how severe the accessibility issues are, it may require rebuilding entire areas of a website or navigation structure. "Very rarely do most modern websites actually meet full AAA level accessibility, and in most regions, there is no legal requirement to do so. Many companies stop here," adds Colin.
The first step is to let a client know that there are issues (and there may be consequences depending on where they live). Since every website is different, a unique plan needs to be made per site based on what the client can afford. Most of the time, prioritizing A-level accessibility issues first will help resolve the biggest accessibility issues.
Step 2: Come up with a maintenance plan.
"Maintaining an accessible website, selecting future accessible platforms and tools, and planning new features in the future require everyone to understand and apply accessibility principles in their daily duties," says Colin.
Once the site is re-validated, the focus should shift towards training content editors to understand their role in maintaining these changes. It’s a common misconception that accessibility changes are purely technical solutions that an IT department or contractor resolves.
Whether you’ve been hired to create an SEO report for clients or want to improve your SEO rankings, adding accessibility auditing and updates to your strategy will support your clients’ compliance, build their brand perception, and help them rank higher in search engines.

Create SEO Rank Reports in minutes with our template. Powered by one of the best keyword rank tracking tools, you're agency will appreciate the power of accurate, daily ranking updates. Start your free 14-day trial today.

Written by
Mindy is a writer and content marketer specializing in complex, social impact B2B companies. She works with people and their brands to develop content strategies that drive revenue, strengthen brand positioning, and build lasting relationships. When not writing she's usually playing with her toddler or drinking iced coffee—or both.
See how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.