Accessibility Score
Content Optimization
Refine content to ensure it’s inclusive and accessible to a broad range of audiences.
SEO Enhancement
A favorable Accessibility Score may be prioritized by search engines and result in increased traffic.
User Experience
Use this score to enhance the user experience and make websites easy to navigate for all visitors.
Compliance Monitoring
Frequently check Accessibility Score to ensure compliance with legal standards and avoid any penalties.
Why Accessibility Score Is Important
Having a high Accessibility Score goes beyond visual appeal–it means a website is easily understandable and navigable for everyone. It’s a reflection of a website's commitment to inclusivity, which is especially important for individuals who rely on assistive technology.
Beyond ethical considerations, a favorable Accessibility Score is a strategic advantage since it impacts a website's reach and engagement. Overall, it’s an excellent way to ensure websites reach wider audiences while maintaining industry standards.

Stop Wasting Time on Manual Reports... Get SEO Insights Faster With AgencyAnalytics
How Accessibility Score Relates To Other KPIs
Accessibility Score has a strong relationship with various other key performance indicators (KPIs), such as Engagement Rate. That’s because a highly accessible website encourages longer visit durations and deeper interactions.
Similarly, Accessibility Score affects Bounce Rate. If users encounter barriers while trying to access digital content, they’re more likely to exit a website.
Additionally, a high Accessibility Score enhances SEO performance. For example, the use of Alt Text for images, proper heading structures, and accessible navigation will improve a site's search ranking.

We intentionally use elements that are accessibility-friendly and avoid elements that can be problematic for people using assistive technology. It’s s easier to build a site with accessibility, speed, and SEO in mind than try to retrofit a site for these elements later on.
How To Calculate Accessibility Score
Calculating Accessibility Score involves the assessment of digital content against the Web Content Accessibility Guidelines (WCAG). The evaluation considers various factors, including visual design, content readability, and website navigation ease for a broad range of users. Because of the intricacies involved, it’s best to use a specialized tool (such as Google Lighthouse) that will scan and rate the website automatically.
Accessibility Score Formula Example
What Is a Good Accessibility Score?
A good average Accessibility Score typically ranges around 80-100%. This range indicates that the website meets most of the WCAG criteria, making it highly accessible to a variety of users.
Scores in this bracket reflect a strong commitment to inclusivity and compliance with best practices in web design. In turn, this has the potential to result in better user engagement and a broader audience reach.
What Is a Bad Accessibility Score?
An average Accessibility Score below 50% is considered poor. Such a score suggests significant gaps in meeting accessibility standards, which potentially alienates certain users.
A low Accessibility Score may result in reduced user engagement, higher Bounce Rates, and potential legal compliance issues. Use this as a sign to improve website design, features, and content.
How To Set Accessibility Score Benchmarks and Goals
Setting a benchmark for Accessibility Scores means having a thorough understanding of the Web Content Accessibility Guidelines (WCAG). To get started, find an initial Accessibility Score from an automated tool and, if possible, gather feedback from users with a wide range of abilities. Start by creating clear, measurable goals, such as ensuring all images have Alt text. In addition, integrate accessibility into website development and regularly conduct audits to ensure compliance with industry regulations.
Why Accessibility Score Matters to Clients
For clients, Accessibility Score goes beyond a compliance checkbox. It indicates the brand's commitment to inclusivity. A high score ensures website accessibility to a broader audience, which potentially increases their customer base.
Not only does this align with ethical business practices, but it also enhances a client’s brand reputation. Further, it’s a competitive advantage in today’s marketplace that increasingly values social consciousness.

Why Accessibility Score Matters to Agencies
For agencies, Accessibility Score is a benchmark for quality and professionalism. It shows that they are able to create websites that are both universally accessible and aesthetically pleasing.
Building a strong Accessibility Score reflects a commitment to legal compliance and serving a diverse audience, which fosters trust with clients. Essentially, it demonstrates a dedication to inclusivity and adherence to regulatory standards.

Save Time and Money by Automating Your Client Reporting
Best Practices When Analyzing and Reporting on Accessibility Score
A thorough analysis of the Accessibility Score sets the stage for effective and inclusive advertising strategies. Here are a few reporting tips to communicate these insights.
Ensure Data Accuracy
Use automated tools and regularly update the evaluation process to reflect the latest accessibility guidelines.
Monitor Accessibility Trends Over Time
A historical analysis will highlight progress or identify design shortcomings that adversely affect accessibility.
Contextualize Accessibility Score
Put Accessibility Score in context by considering all related factors, such as audience demographics and content type.
Align Scores With Client Goals
Show how Accessibility Score aligns with broader objectives, such as reaching wider audiences and enhancing brand reputation.
Compare Accessibility Score Across Devices
Cross-device comparison reveals which devices provide a more accessible experience. This helps to prioritize improvements for targeted users.
Include Recommendations for Accessibility
Suggest specific improvements in content or design to enhance this score while offering clear guidance for future strategies.
Letting people know that a client’s business can accommodate them is beneficial in a few ways. Other than the social responsibility aspect of it, it drives more potential business to a client.
FAQs About Website Accessibility Score
Whether you’re tracking client sites or auditing multiple domains, understanding accessibility scores helps your agency drive digital accessibility and inclusive design across the entire website health journey.
A WCAG score reflects how well a page or site adheres to the Web Content Accessibility Guidelines, also known as WCAG success criteria—international standards designed to ensure content is perceivable, operable, understandable, and robust for all users, including those using assistive technologies
Accessibility score ranges typically classify results in tiers—for example:
0–49 indicates poor accessibility with significant usability barriers
50–69 needs improvement
70–89 is fair
90–95 signals high accessibility where many common issues are addressed
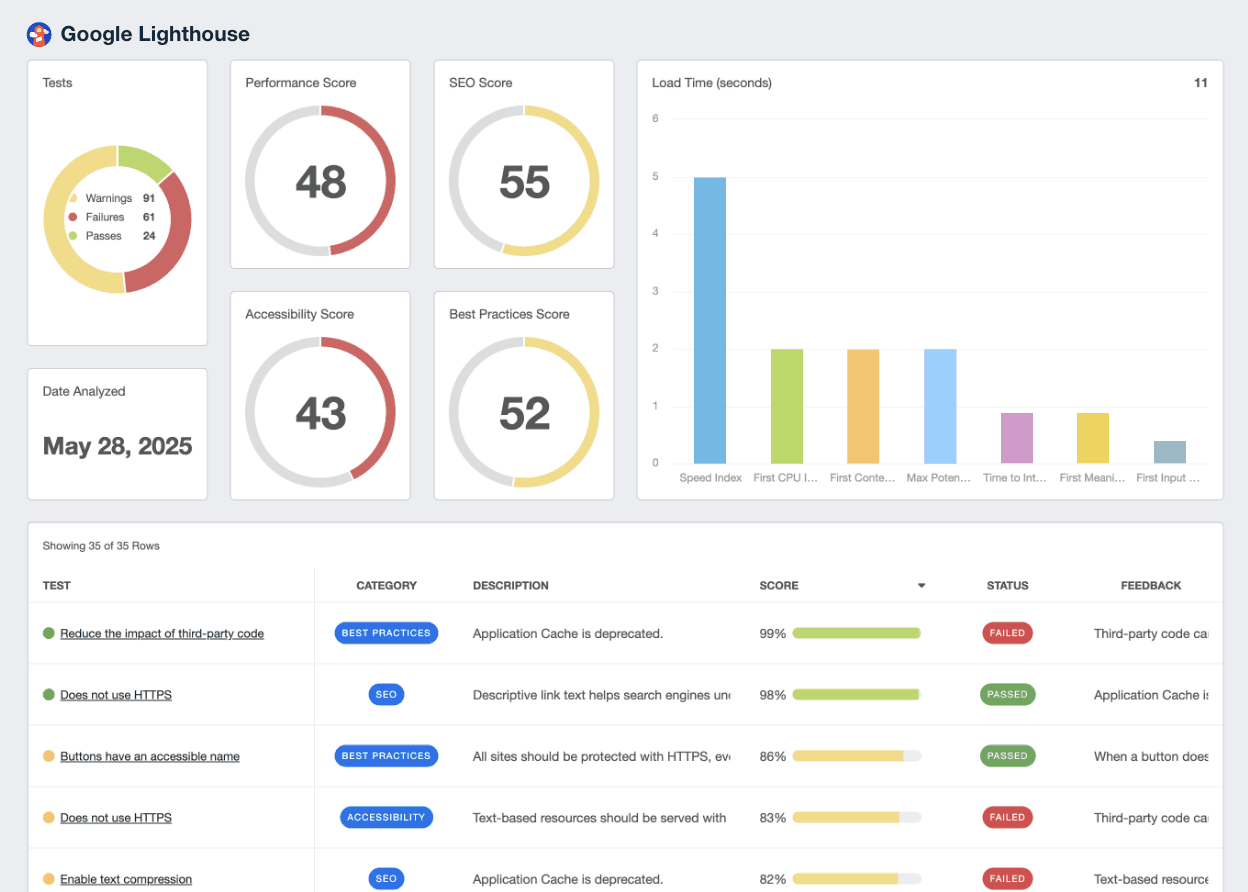
While AgencyAnalytics doesn’t measure accessibility score natively, it integrates with Google Lighthouse to centralize tracking. This simplifies measuring accessibility across multiple clients by surfacing automated test results—part of the broader accessibility journey.
Agencies often use tools like Google Lighthouse, axe DevTools, and WAVE to measure accessibility scores. Combine automated accessibility testing with manual testing workflows to maintain continuous visibility into accessibility efforts and progress.
To improve web accessibility, agencies should start with an accessibility checker or automated testing tool to flag the most common website accessibility issues. These tools help prioritize fixes by highlighting errors across multiple pages. From there, use manual reviews to validate findings and fix accessibility issues that automated tools may miss—ensuring a more inclusive and fully compliant user experience.
Automated tests and accessibility checkers are valuable for scanning the entire website quickly, flagging common accessibility errors. However, many WCAG success criteria—like evaluating semantic clarity or error explanations—require a manual review by accessibility experts to ensure meaningful compliance.
Begin with an accessibility report that quantifies errors and overall score. Use accessibility checkers and automated tests to highlight priority issues, then implement fixes across the entire website. Reinforce with manual accessibility testing to validate assistive technology compatibility and conformance to compliance standards.
Accessibility improvements align with SEO best practices—such as proper heading use and alt text—creating a more inclusive site that also performs better in search engines. Improving accessibility supports technical SEO while expanding reach and usability.
No—while a score offers a solid baseline, agencies should also conduct manual accessibility testing to identify issues that automated tests miss. Combining automated accessibility checks with manual reviews gives a clearer picture of real-world usability and ensures the site meets WCAG compliance standards.
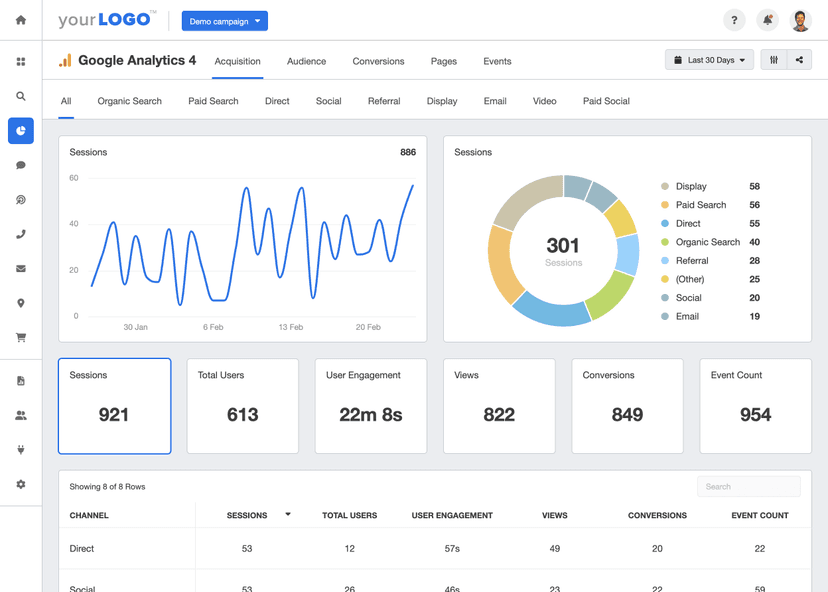
Google Lighthouse Dashboard Example

Related Integrations
How To Improve Accessibility Score
Improving a website's Accessibility Score is crucial for reaching a broader audience and ensuring inclusivity. Use these tips to enhance the user experience for everyone.
Optimize Alt Text
Provide descriptive alt text for all images so that assistive technology users understand image content.
Keyboard Navigation
Implement comprehensive keyboard navigation to assist users who rely on keyboards instead of a mouse.
Caption Videos
Provide captions for all video content. This is vital for deaf users or those who are sound-sensitive.
Related Blog Posts
See how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.