First Contentful Paint (FCP)
User Engagement
Assess FCP to understand engagement. A faster display often leads to more user interaction.
SEO Enhancement
Use FCP to optimize site speed, influencing search rankings and overall SEO performance.
Performance Benchmarking
Compare FCP against competitors to gauge and enhance site efficiency.
Experience Optimization
Analyze FCP to identify performance bottlenecks and improve website effectiveness.
Why First Contentful Paint Is Important
When a web page rapidly displays content, it sets the stage for positive user interaction. A swift FCP is often the first impression a website makes, influencing the visitor's perception of the site's reliability and professionalism.
Moreover, FCP is a vital metric for maintaining a competitive edge. It’s no secret that attention spans are short in the online world. A fast-loading page might be the difference between retaining a visitor and losing them to a competitor.
A faster FCP means quicker access to content, leading to enhanced satisfaction and potentially higher engagement rates.

Stop Wasting Time on Reports. Get Marketing Insights Faster & Drive Results.
How First Contentful Paint Relates to Other KPIs
FCP is interrelated with metrics like Bounce Rate and Page Load Time. A faster FCP often correlates with a lower Bounce Rate, as visitors are less likely to leave a site that loads quickly.
Similarly, FCP influences Page Load Time. While FCP marks the initial load, the overall Page Load Time encompasses the complete loading process, which affects user experience and satisfaction.
These metrics collectively impact SEO. This is especially important since search engines usually favor sites with faster load times.

A website is often the first point of contact between a business and its potential customers, which is why it’s important to prioritize a great user experience.
How To Measure First Contentful Paint
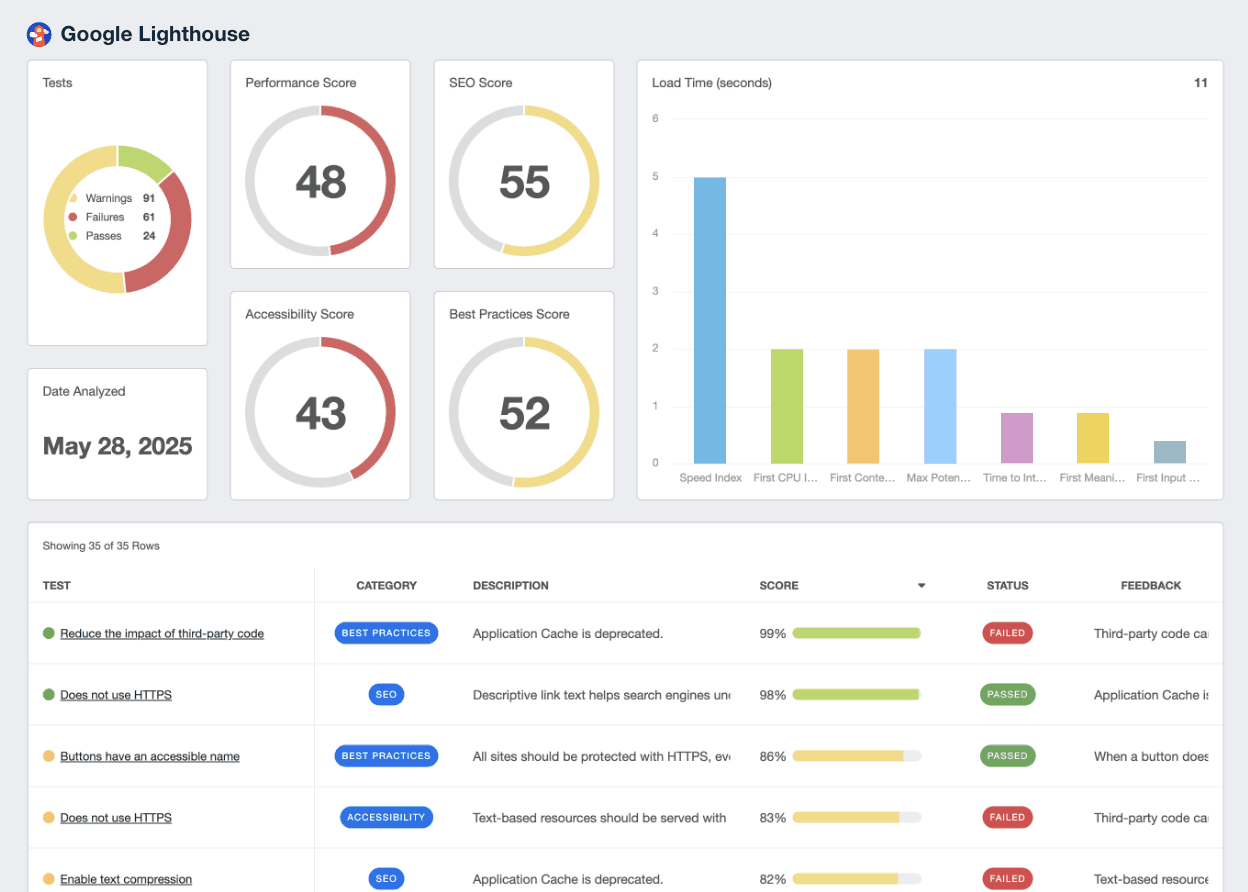
FCP doesn't have a formula in the traditional mathematical sense, as it is a timing metric measured in seconds. This metric is measured by the browser and reported through performance monitoring tools, such as Google Lighthouse. This tool tracks the timing of page load events and reports the exact moment the browser renders the first piece of content. Google Lighthouse offers a straightforward process, requiring the website URL to be tested. Then, a report that includes the FCP value (among other performance metrics) is generated.
What Is a Good Time for First Contentful Paint?
A good average First Contentful Paint time typically falls below 2 seconds. This speed indicates a well-optimized website, offering a swift user experience likely to retain visitors and reduce bounce rates.
Achieving First Contentful Paint within this timeframe suggests the efficient delivery of content to website users, essential for maintaining engagement and positive user perception.
What Is a Bad Time for First Contentful Paint?
A First Contentful Paint time that exceeds 4 seconds is considered poor. This longer duration may increase bounce rates and a negative user experience.
Websites with such slow FCP times often struggle to retain visitors, negatively impacting engagement metrics and potentially harming search engine rankings. In such cases, it’s wise to investigate and address the underlying causes of the delay (e.g., large image sizes).
How To Set Goals and Benchmarks for First Contentful Paint
Start by analyzing any available historical data and identifying trends in average load times. In addition, research industry averages to set a reference point and assess competitors’ FCP times.
Different websites and audiences will have varying tolerance levels for loading times, so keep this in mind when creating targets. Set achievable goals by considering the technical limitations of the website and clearly define how FCP improvements could support broader business objectives (e.g., increased conversion rates).
After setting FCP benchmarks and goals, continuously monitor the results–there may be influence from website changes and evolving user behavior patterns.

Why First Contentful Paint Matters to Clients
A strong FCP performance reflects an agency's ability to build and manage efficient, high-performing websites. It's a testament to their technical expertise in optimizing server responses and enhancing overall site speed.
A swift FCP often directly influences Conversion Rates for eCommerce or service-oriented sites. The faster the content appears, the quicker potential customers interact with products or services, leading to improved chances of Conversions.
In essence, FCP directly contributes to a great user experience and the overall success of a client's online presence.

Why First Contentful Paint Matters to Agencies
For agencies, FCP reflects their brand's efficiency and user-centric approach. A quick FCP translates to a positive first impression, ensuring visitors immediately engage with the content.
A favorable FCP also demonstrates competency in handling complex technical challenges, which is often a selling point for potential and existing clients.
Additionally, FCP data is used to make informed web design and development decisions. This approach ensures that client websites are aesthetically pleasing and performance-oriented.

Save Time and Money by Automating Your Client Reporting
Best Practices for Analyzing and Reporting on FCP
An in-depth analysis of First Contentful Paint is crucial for enhancing website performance and achieving better outcomes. Here are a few tips to effectively communicate these insights in a reporting context.
Segment Data by Device Type
Report FCP separately for mobile and desktop users since performance may vary significantly across devices.
Highlight Geographic Variations
If applicable, segment FCP data by geography, as site performance may differ based on server location and local internet speeds.
Contextualize User Experience
Explain how FCP impacts visitor engagement, satisfaction, and overall site effectiveness.
Link FCP to SEO Performance
Contextualize how FCP affects SEO, especially since search engines often prioritize faster-loading sites.
Correlate With Conversion Rates
Show how changes in FCP correlate with conversion rates, highlighting the direct impact of site speed on business outcomes.
Provide Specific Recommendations
Offer concrete suggestions for improvement, such as server optimization, image compression, or reducing JavaScript load times.
Google Lighthouse Dashboard Example

Related Integrations
How To Improve First Contentful Paint
Improving First Contentful Paint is crucial for a better user experience and enhanced website performance. Follow these three practical steps to optimize FCP and ensure fast website load times.
Upgrade Hosting
Choose an efficient hosting service to enhance server response, speed up content delivery, and improve FCP.
Leverage Caching
Use caching to store frequent resources locally. This approach cuts server requests and accelerates content loading.
Optimize Images
Compress image sizes without compromising quality, which significantly decreases load times.
Related Blog Posts
See how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.