Page Load Time
Identify Bottlenecks
Pinpoint areas of a webpage that may need improvements (e.g., reducing image sizes, optimizing server responses).
Improve User Experience
A swift Page Load Time enhances the user experience, encourages longer site visits, and reduces bounce rates.
Boost SEO Rankings
Search engine rankings are higher with a fast-loading web page speed, as it leads to a better user experience.
Enhance Ad Performance
Faster page loads leads to higher ad viewability and better engagement rates, which maximizes ad spend.
Why Page Load Time Is Important
A swift Page Load Time is the difference between a user staying or leaving. If a site lags–even by a few seconds–there’s a strong likelihood of that user exiting. After all, countless websites and many alternatives exist for users to explore.
Plus, think of it this way–no one wants to wait longer than needed. A site that loads quickly ensures smooth traffic flow, keeping visitors engaged and driving them to desired actions.
Monitoring this metric helps to understand the overall website health and keep it in peak condition.
Stop Wasting Time on Manual Reports... Get Insights Faster With AgencyAnalytics
How Page Load Time Relates to Other KPIs
While Page Load Time measures the speed of content display, its ripples extend to other critical KPIs.
For example, there's a direct link between fast loading times and lower bounce rates. When visitors face delays, they often exit and increase bounce rate metrics.
Swift-loading pages also rank higher, which increases organic visibility and traction. Additionally, a smoother, faster website experience motivates users to explore more content, which drives engagement.
This page speed metric pulls many performance strings in the background.
The Impact of Page Load Time on SEO
Page load time is a critical component in SEO, directly influencing a website's ranking and user engagement. Search engines like Google use speed metrics, including loading time, as significant factors in their algorithms. Websites that load quickly are often rewarded with higher rankings, drawing more organic traffic.
Even a few extra seconds in loading time often escalates bounce rates, adversely impacting SEO. This is particularly true for mobile sites, where users expect rapid access. A delay in full load time diminishes user experience and signals to search engines a potential compromise in web performance.
The Top Causes of Slow Page Load Times
Large files and bulky, redundant code often cause slow page load time. Websites also slow down due to excessive HTTP requests for page elements and the lack of efficient caching.
Poor server performance, too many plugins, and the absence of a Content Delivery Network (CDN) contribute to the lag. Render-blocking resources and inefficient web hosting further exacerbate load times.
Addressing these issues involves optimizing files, improving caching strategies, and choosing an efficient content management system. Regularly do a speed test to ensure an optimal webpage load time.
How To Calculate Page Load Time
Specialized tools like a Pingdom website speed test or Google Lighthouse, plus web browser integrations, typically measure the time of the initial request until all page elements are loaded—scripts, stylesheets, and media files. Here’s what it looks like in a calculation (with all variables measured in milliseconds):
What Is a Good Page Load Time?
A good average Page Load Time often sits below 2 seconds.
This timeframe optimizes user experience and minimizes potential bounces. A website operating within this range typically enjoys better engagement and conversion rates.
To maintain a good Page Load Time, optimize and compress images, reduce server response times, minimize HTTP requests, and enable browser caching.
What Is a Bad Page Load Time?
Any page taking over 5 seconds to load is something to improve and explore further.
Longer wait times deter visitors, elevate bounce rates, and harm SEO rankings.
This also affects conversions and engagement–users may quickly exit and explore other website options. A slow page load speed shapes user perceptions and allows competitors to capture potential customers.
How To Set Page Load Time Benchmarks
Setting Page Load Time benchmarks as an agency involves understanding industry standards and client goals, alongside considering user expectations. Use tools like Google Lighthouse to establish a baseline, remembering that load times may vary between desktop and mobile.
Competitive analysis offers a realistic benchmark, but balancing aesthetics with a website’s loading speed is crucial. Aim for specific numeric targets, such as sub-2-second load times, and ensure regular monitoring.
Why Page Load Time Matters to Clients
In clients' eyes, a lightning-quick Page Load Time doesn’t just mean efficiency. The faster a website, the more credible and professional it appears. When a client’s website hesitates, it risks losing potential customers to faster competitor websites.
Additionally, a smooth website experience builds brand loyalty, increases customer satisfaction, and leads to more conversions over time.
Why Page Load Time Matters to Agencies
On the agency side of the coin, it's all about website optimization. Agencies thrive on showcasing their expertise, and improving Page Load Time is a tangible metric that signifies their capabilities.
By enhancing this KPI, agencies demonstrate their technical prowess, leading to further client engagements and project extensions.
With a fast website as the foundation, agencies also roll out more complex digital campaigns, knowing the infrastructure supports these efforts. In short, for agencies, perfecting Page Load Time is both a badge of honor and a key factor for broader digital strategies.
Save Time and Money by Automating Your Client Reporting
Best Practices for Analyzing and Reporting on Page Load Time
Monitoring Page Load Time is essential to optimize user experience, boost conversions, and maintain peak operational efficiency. Here are reporting best practices to keep in mind.
Data Consistency
Always use the same tools and methodologies to measure website load time to ensure consistent reporting.
Break It Down
Segment data by device type, browser, and geographic location to get a granular view of improvement opportunities.
Context is Key
Pair Page Load Time with metrics like bounce rate, session duration, and conversion rate to illustrate its influence on user behavior.
Highlight Anomalies
Indicate any unexpected spikes or dips in Page Load Time and provide possible reasons for these occurrences.
Historical Comparison
Compare current Page Load Times to past data to track progress and regression.
Recommend Solutions
Include actionable recommendations for improvement, be it technical fixes, content optimization, or server upgrades.
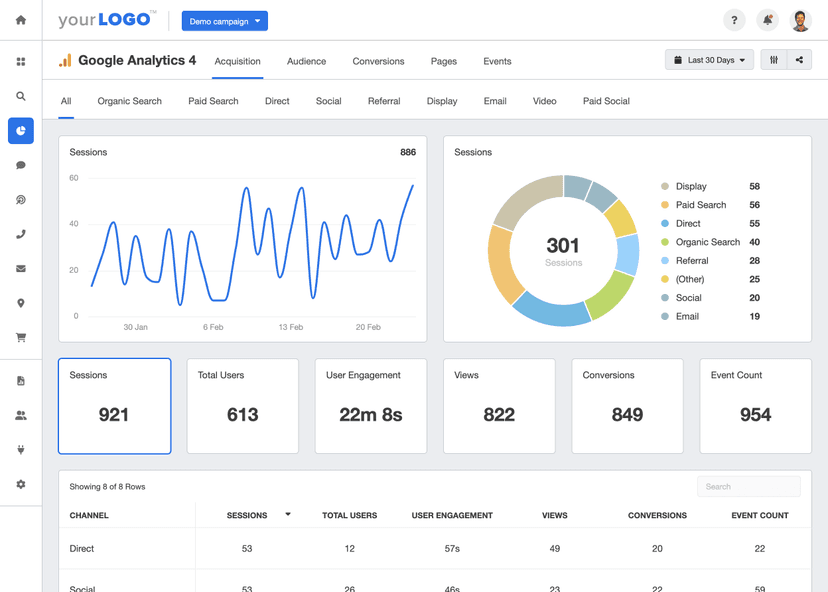
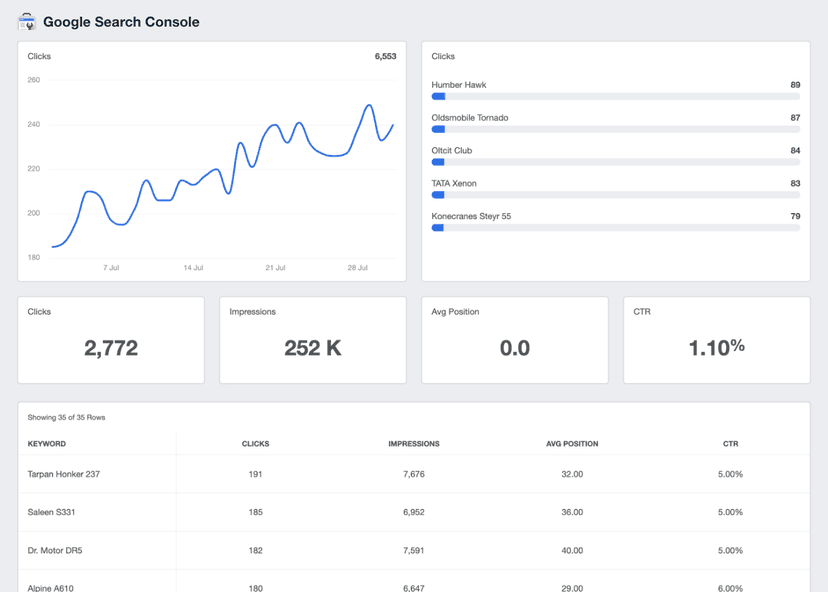
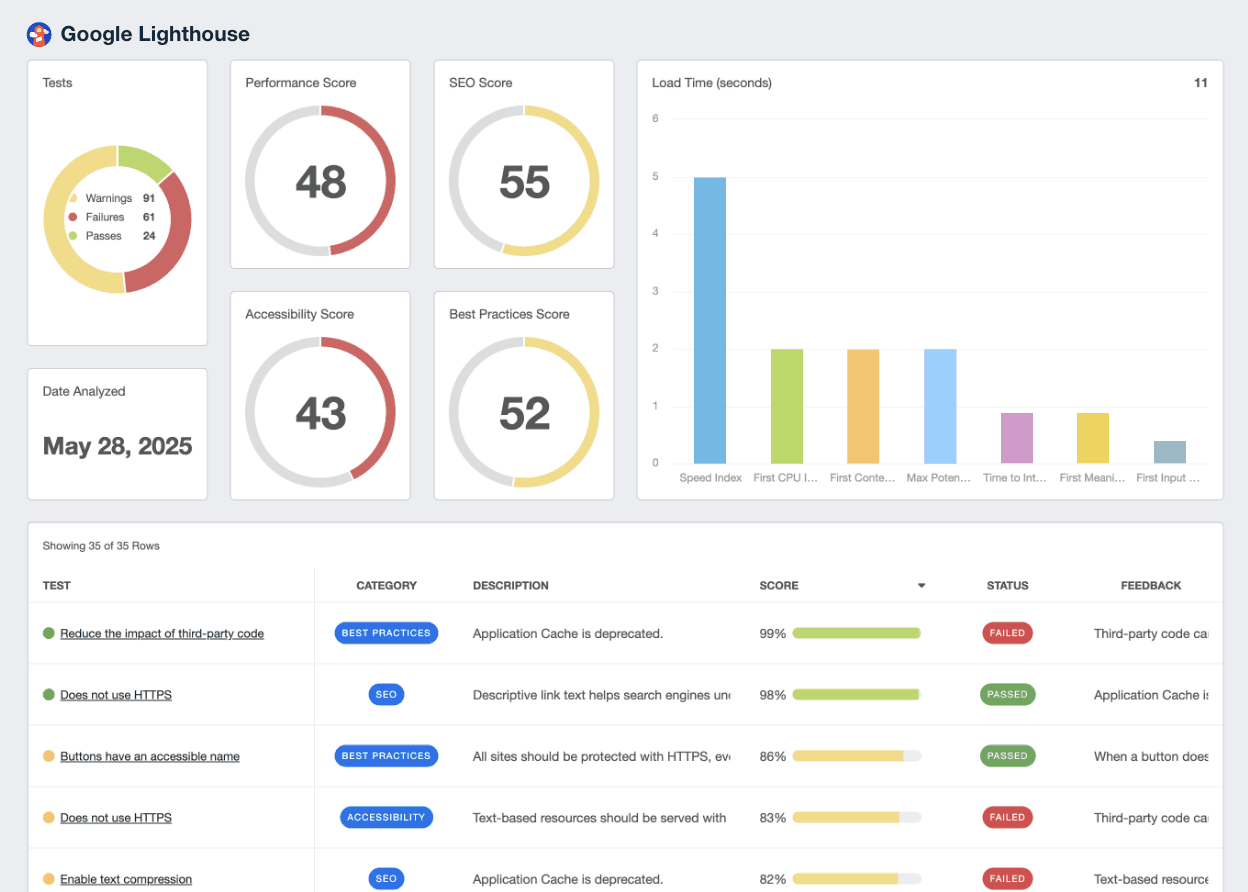
Google Lighthouse Dashboard Example

Related Integrations
How To Improve Page Load Time
Efficient webpages provide a superior user experience and lead to better engagement. Here are three practical tips to enhance Page Load Time.
Optimize Images
Select an appropriate format (like WebP or JPEG) to reduce image sizes without compromising quality.
Enable Caching
By implementing caching, repeat users experience faster load times since the browser doesn't need to reload every resource.
Prioritize Above-the-Fold
Ensure that above-the-fold content loads first for desktop and mobile devices, which gives the perception of a faster website load time
Related Blog Posts
See how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.