Table of Contents
QUICK SUMMARY:
Ecommerce conversion rate optimization is the strategic process of increasing the percentage of website visitors who complete a purchase. Learn about effective techniques for optimizing online store interfaces, from product pages to checkout flows, using data-driven A/B testing rather than assumptions. This list of best practices boosts conversion rates and profitability by maximizing existing traffic.
In this guide, we'll discuss how to use eCommerce conversion rate optimization to make the most out of the traffic that you are getting.
If you want to get more sales out of your current traffic, read on.
What is a Conversion Rate?
Conversion rate is a metric that shows what percentage of people who have visited a page took the action that you wanted them to take. It is one of the top eCommerce KPIs that digital marketers need to keep a close eye on.
It is calculated by taking the number of people who performed the desired action, dividing it by the number of people who have visited the page and multiplying it by 100.

For example: if one hundred people visited a sales page, and out of those one hundred people five people bought the product, the conversion rate is 5%.
What Is a Good Conversion Rate?
Now, you may be wondering, what is a good conversion rate?
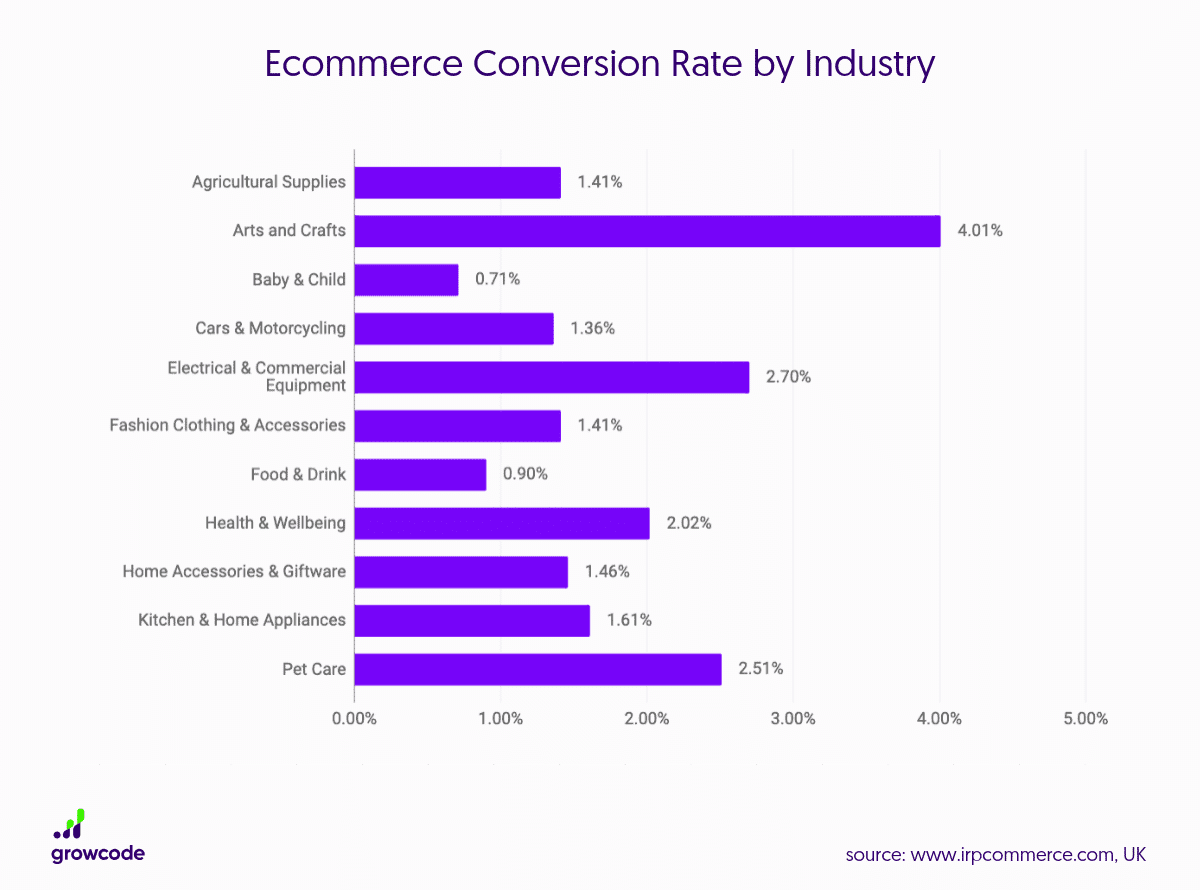
Growcode analyzed 15 studies to derive an average eCommerce conversion rate of 2.63% (as of January 2020). However, as you can see below, it’s important to understand that conversion rates vary wildly from industry to industry:

Because of this variance, it’s best to compare your conversion rate to the average conversion rate of your industry, not to the average eCommerce conversion rate.
In general, your aim should be to have a conversion rate that is above the industry average.
What Is Conversion Rate Optimization (CRO)?
Conversion rate optimization (CRO) is a process through which you increase the conversion rate of a page.
Here's an example of the typical process of conversion rate optimization:
You create a hypothesis—for example, a red CTA (call-to-action) button will perform better than a green CTA button.
You set up and run an A/B test, which meanings you send 50% of the traffic to a page with the red button and 50% of the traffic to a page with the green button for a given period of time.
You evaluate the results and keep the winner. In this example, if you find that more people clicked on the red button, you drop the green button and start sending all your traffic to the red one.
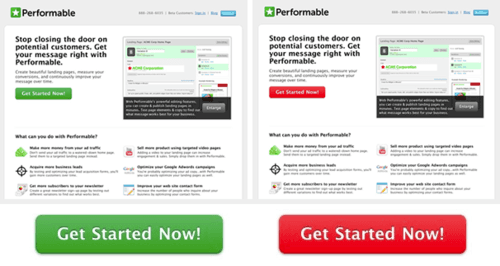
In fact, the HubSpot company Performable performed this exact test on their homepage:

Their initial hypothesis was that the button color wouldn’t make much difference. As Joshua Porter recalls:
“My hunch was that even if one color performed better than the other, the difference would be small.”
It turns out he was wrong—21% more people clicked on the red button. It turned out that the button color mattered a lot. As Joshua Porter explains:
“Consider this: a 21% increase in the conversion of this page is potentially a 21% increase to all downstream metrics. So by getting 21% more people to click at the top of this process, we added 21% at the bottom as well. This is why optimizing pages is so valuable”.
Conversion rate optimization is how you make the most out of your existing traffic. Sure, results like this are rare, and most A/B tests don’t lead to a 21% increase in the conversion rate. However, once you do stumble upon a big win, it can significantly improve your bottom line.
The good news—if you haven’t done much optimization on your online store before, merely applying the conversion optimization best practices discussed below may lead to several big wins.
Impress clients and save hours with custom, automated reporting.
Join 7,000+ agencies that create reports in minutes instead of hours using AgencyAnalytics. Get started for free. No credit card required.
Ecommerce Conversion Rate Optimization: Best Practices
Now let's take a look at how to optimize your website, product pages, and checkout flow.
However, before we get into optimization strategies, one thing needs to be clear—it doesn’t matter how sure you are that a specific change will lead to an increase in the conversion rate.
You still need to A/B test everything.
Conversion rate optimization isn’t based on listening to your gut, it’s based on analyzing data. Don’t give in to the temptation of implementing a change without testing it first. You may think that you “know” it’s going to work…but you won’t know for sure until you have run a test. There is also now the use of AI in conversion rate optimization, which ran really help speed up testing.
Now that we have agreed on testing everything, let’s get into conversion rate optimization best practices.
Website
The first place to start your conversion rate optimization campaign is to look at how you can improve your website as a whole. In particular, below you'll find a few tactics you can do right away that may produce significant results.
Page Speed
Page speed is a metric that shows how long does it take for a website to fully load.
When it comes to page speed, every second counts, which is why you need to make your site as fast as possible.
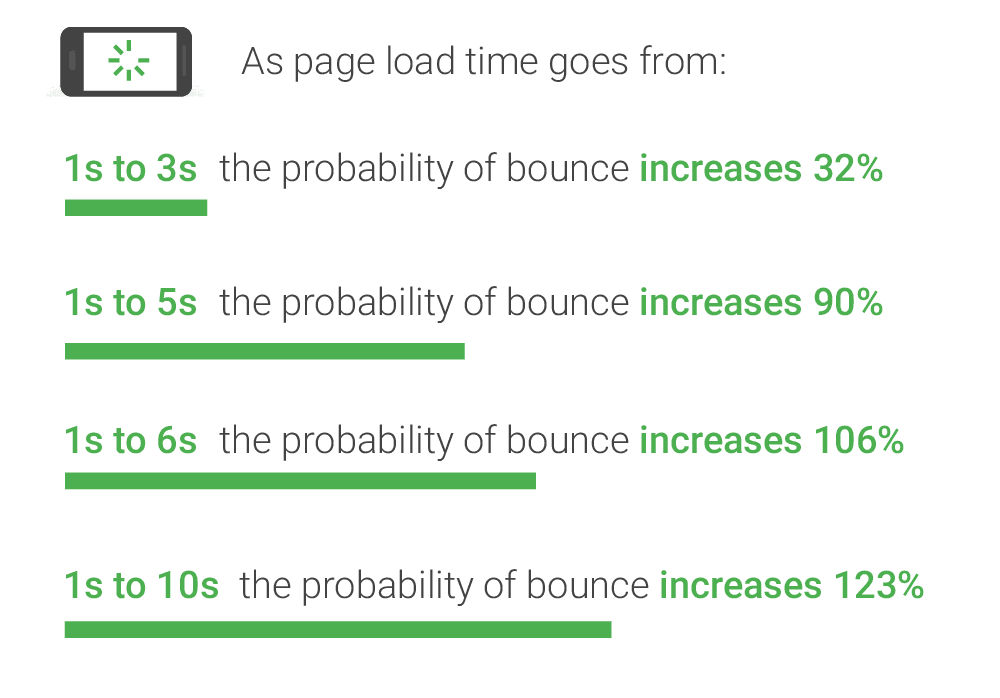
Google conducted research on mobile page speed—here’s what they discovered about the relationship between mobile page speed and bounce rate:

Meanwhile, Google’s analysis showed that the average time it takes for a mobile landing page to fully load was a shocking 15 seconds!
This means that the average landing page at the time was losing a significant percentage of its visitors simply due to slow page speed. Interestingly, the retail industry, together with automotive and technology industries, had the slowest loading pages.
From this, we can conclude that the average eCommerce business could significantly benefit from improving the page speed of their online store.
Here are three easy ways to make your website faster:
Review your hosting: When it comes to hosting, you get what you pay for. What you should ask yourself is how much is cheaper hosting costing you in terms of lost sales due to slow page speed? If your page speed is lagging, you may want to consider going with premium hosting.
Compress images: Before you upload an image to your website, you should compress it using a tool like TinyJPG. According to Google, “simply compressing images and text can be a game-changer—25% of pages could save more than 250KB and 10% can save more than 1MB that way.”
Stay lean in terms of apps: Make sure that the software that you use to run your online store is lightweight. Avoid bloated themes, plugins, and apps.
Implementing these three tips should help you shave off a few seconds from your page speed and reduce the bounce rate shown in GA-4.
Mobile Website
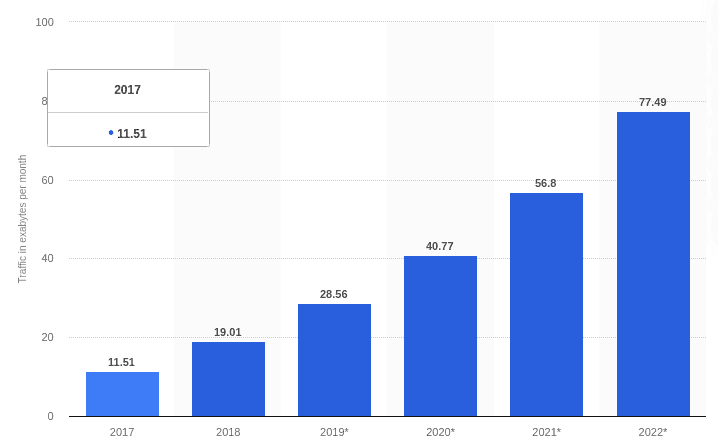
According to Statista, mobile traffic now accounts for 50.44% of web page views worldwide, meaning it's over half of the global Internet traffic.
It’s also probably safe to say that the global mobile traffic share is only going to grow in the foreseeable future. After all, global mobile traffic is projected to increase by 90% between 2020 and 2022.

Given this trend, chances are that a significant percentage of your traffic is mobile, which is why you need to make sure that browsing your online store on a smartphone is a pleasant experience.
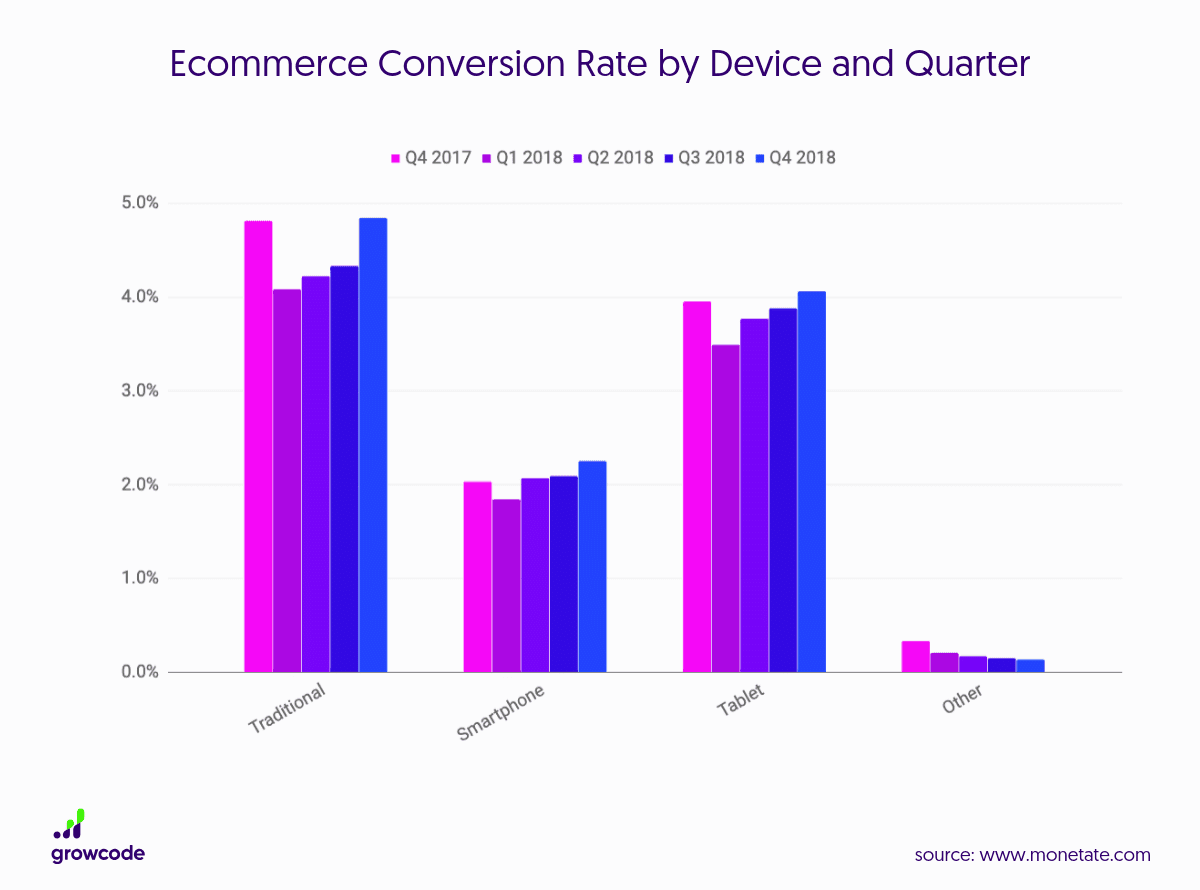
Keep in mind, however, that mobile conversion rate is typically going to be lower than desktop conversion rate:

As you can see from this study, mobile conversion rate is about half of the desktop conversion rate. That being said, if your mobile conversion rate is less than half of desktop, you may want to consider investing in the mobile user experience.
Jakob’s Law
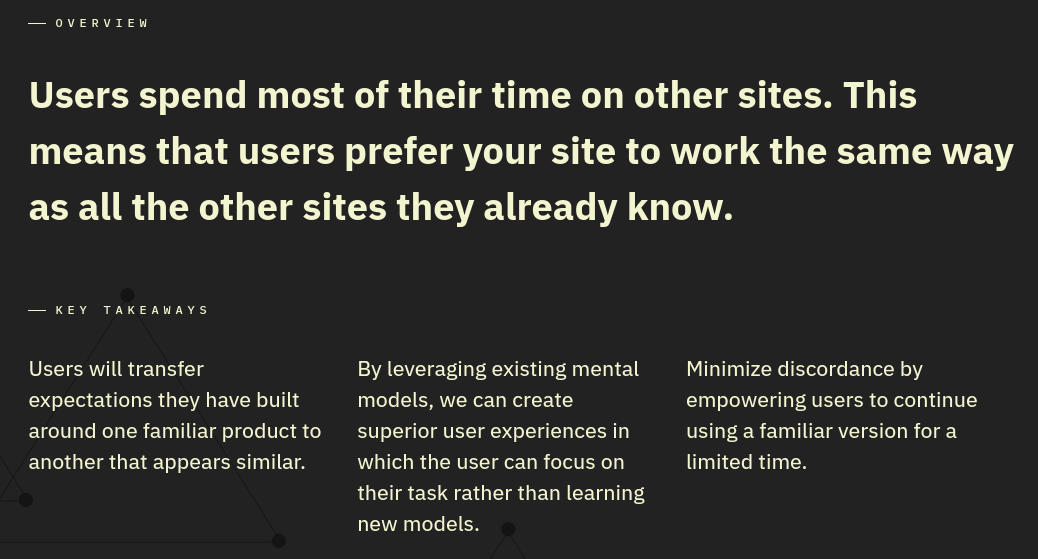
There’s a user experience law called Jakob’s Law which says that:

So when it comes to eCommerce, where do users spend most of their time?
As you can probably guess...Amazon. According to Statista, Amazon sites receive over 208 million unique U.S. monthly visitors, while there are an estimated 112 million Prime members in the U.S. and over 150 million Prime members worldwide.
When someone visits your online store for the first time, you can be almost certain that they have used Amazon before. It's also likely that Amazon serves as their reference point for eCommerce, which means that they expect all other eCommerce stores to be similar to it.
Let’s be clear, I’m not saying that you should rip off Amazon’s website. That would be a terrible idea.
Instead, what you can do is use a similar layout so that all the key elements are situated where potential customers expect them to be.
A hamburger menu at the top left corner, the search bar at the top, shopping cart at the top right corner...you get the idea.
The point is that people come to your online store with existing expectations—and those expectations are most often set by Amazon. So follow Amazon’s lead and use Jakob’s Law to your advantage
Website Design
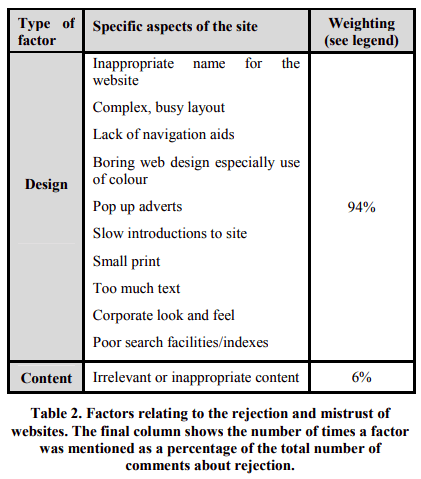
Back in 2004, Elizabeth Sillence, Pamela Briggs, Lesley Fishwick and Peter Richard Harris co-authored a paper called “Trust and mistrust of online health sites”.
Over a time period of four consecutive weeks, they have observed how fifteen women that were faced with a risky health decision used the Internet to find information relating to it.
When participants discussed their first impression of the health websites that they used for their research, it turned out that 94% of the reasons they have provided for mistrusting a website were design-related.

One of the conclusions of the study was that design appeal predicted the rejection (i.e. mistrust) of websites.
Now, this study was done 16 years ago, although it’s probably safe to assume that the relationship between the website design and the visitors’ trust remains similar. In fact, there may even be a reason to believe that design is more important now than it was then.
After all, the proliferation of easily accessible themes led to a significant increase in the design quality, which means that people now expect to see beautiful, professional web design wherever they go.
That being said, you need to consider the fact that an eCommerce store needs to establish an even higher degree of trust with potential customers. Otherwise, they won’t feel comfortable providing credit card details.
All this means that clean, modern, professional web design is an absolute necessity for any serious eCommerce business.
Luckily, no matter which eCommerce platform you are using, you can find suitable themes for it. Alternatively, you can hire a web designer to create a custom theme for you.
This is another thing that you should not hesitate to invest in as poor web design will often cost you much more in lost sales than you would pay for a theme or a designer.
Display Social Proof On Your Homepage
When you're trying to improve your conversion rate, keep in mind that people are wary of online stores they haven’t visited before.
That’s why you should use all the social proof that you have to establish your credibility in the eyes of potential customers. For example, Quip, a dental hygiene company, features this social proof on their homepage:

Now, maybe you have never heard of their innovative toothbrush, but this immediately shows that they are a legitimate business.
Don’t have any social proof to speak of? Make an effort to get it. Gather customer reviews and testimonials, do case studies on happy customers, get press mentions, and so on. Once you have enough social proof, feature it prominently on your homepage.
Provide Direction On Your Homepage
When someone lands on your homepage, you want to give them clear direction on where should they go next.
You can do this by strategically featuring your best-selling items on your homepage so that potential customers immediately see a product that may be of interest to them.
You can also take it to the next level by using personalization and showing a unique, personalized homepage to each visitor based on their previous visits.
Use Call-to-Action Buttons That Stand Out
Remember the previously mentioned green CTA button vs red CTA button experiment?
It may be tempting to look at that experiment and draw the conclusion that red CTA buttons are always superior, but that would be the wrong conclusion.
There are several possible explanations as to why the red button outperformed the green button—however, the most plausible is that red stood out in the overall color scheme.
“Green was also in Performable's color scheme (along with black and gray), so a green button fit a bit more nicely into the page design,” noted Joshua Porter.
When it comes to call-to-action buttons, you don’t want them to fit nicely into the page design, you want them to stand out and draw attention.
Ideally, you should pick a call-to-action button color that is in sharp contrast with the overall color scheme, then use that color only for call-to-action buttons.
Product pages
Okay, now that we've discussed CRO for websites as a whole, let's review several strategies to increase conversions on your product pages.
Use High-Quality Images
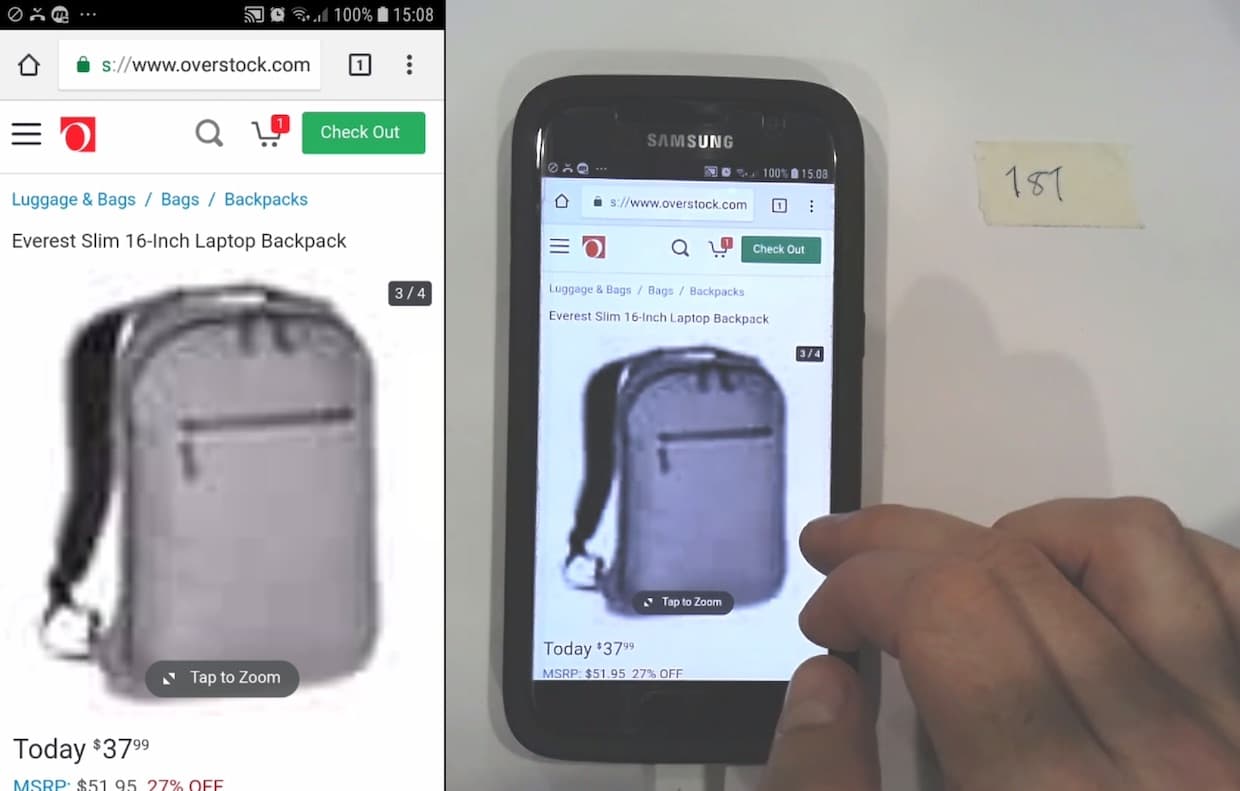
According to Baymard Institute’s large scale usability testing, 56% of users’ first actions were to immediately begin exploring product images after arriving on the product page.
This means that providing high-quality images on the product page is extremely important. It’s not enough for the image to be aesthetically pleasing. Potential customers must be able to zoom in so that they can explore the product up close.
Baymard Institue also discovered that “having low-quality images is almost worse than having no images at all,” because people are encouraged to explore the product visually only to be disappointed by the poor image quality.

Moreover, potential customers “extended their disappointment beyond the specific product that they were viewing to the site or brand.”
Meanwhile, eCommerce sites that have high-resolution product images were seen much more positively:
“The site feels more polished and professional, and users are more confident purchasing products that they feel like they’ve sufficiently visually investigated.”
However, Baymard Institute’s research also revealed that 25% of eCommerce sites “fail to provide product images that are sufficiently high-resolution, or don’t provide an adequate level of zoom—even for some of their most popular products.”
Is your website among that 25%? If so, you need to rectify the situation immediately and invest in high-quality product images.
High-Quality Videos
You may also want to consider taking your product pages to the next level with high-quality product videos.
When Baymard Institute conducted large-scale product page usability testing, they found that 41% of the users watched product videos and for those users, the video content made a big difference.
However, there appears to be a significant problem with product videos, one that potentially affects as much as 35% of eCommerce websites: people can’t find them!
Baymard Institute provides these three guidelines to help you avoid that:
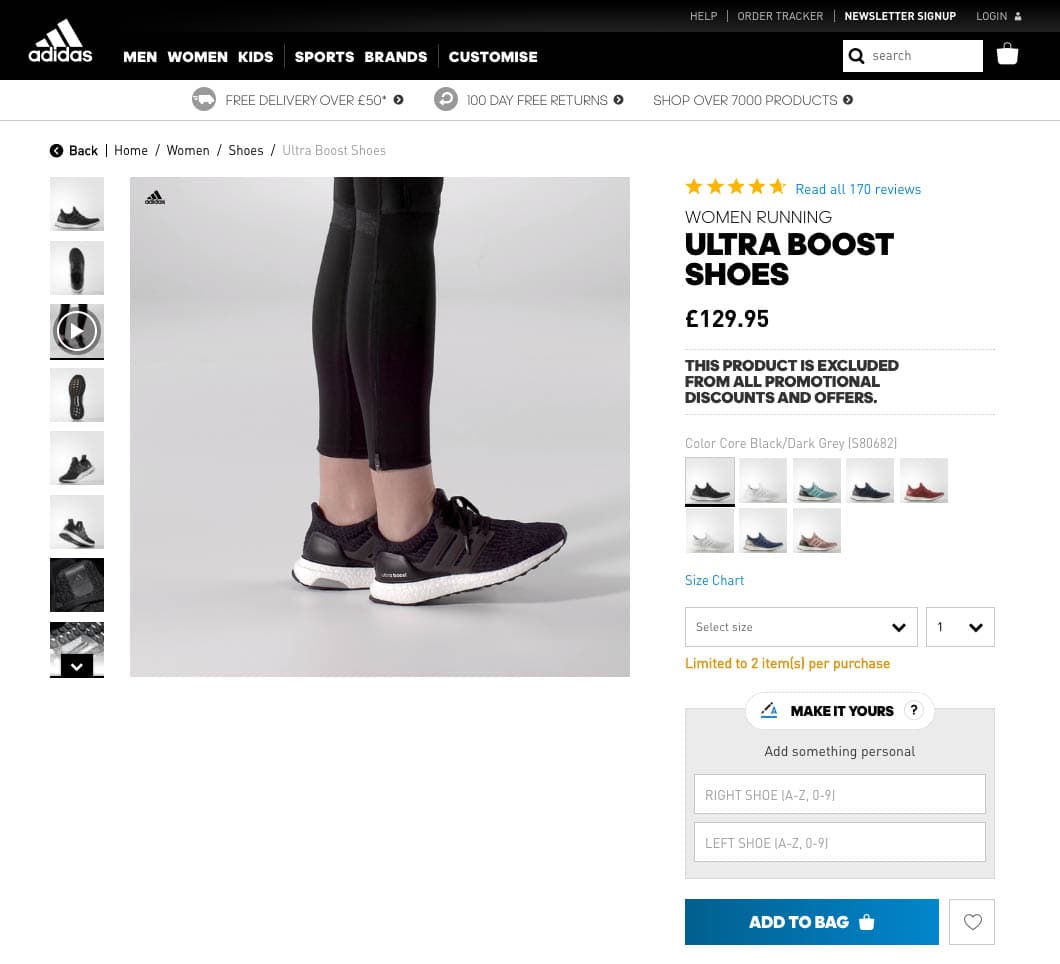
Place videos in or alongside the product image thumbnails.
Ensure the video thumbnails have a “play” icon.
Feel free to repeat the videos in other content sections elsewhere on the product page.
Here’s an example of a proper product video placement:

This is Jakob’s law in action. Amazon places videos in the image gallery, so that’s where potential customers expect to find them on your website. Once again, follow Amazon’s lead.
Sell On Benefits, Not On Features
There’s a saying in copywriting: “Features tell, benefits sell”. What does that mean?
A feature is a quality of a product—for example: “These shoes are waterproof!”.
A benefit is a benefit that the product will provide—for example: “These shoes will keep your feet dry!”.
It’s important to understand that people make purchasing decisions based on benefits, then rationalize their purchases using features.
That’s why your product description should list features, but focus on benefits. How will this product make the customer’s life better?
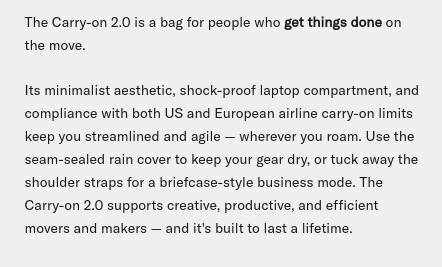
For example, take a look at this product description from Minaal:

Note the benefits of owning this bag:
Get things done on the move
Stay streamlined and agile wherever you roam
Keep your gear dry
Moreover, the bag will supposedly help you to be creative, productive, and efficient.
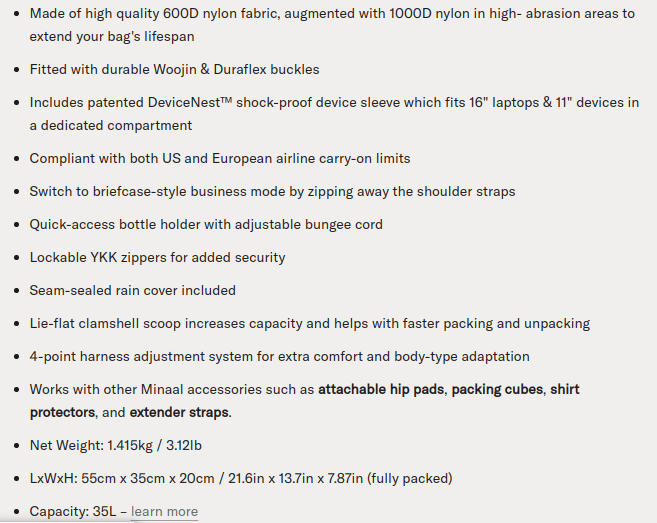
Of course, it’s important to provide detailed product information as well, which Minaal does under the drop-down “Specs” menu:

Note how they lead with benefits, and then provide a list of features to support those benefits.
You should aim to do the same with your product page copy. What is the problem that the potential customer hopes to solve with this product? That’s what you should focus on.
Bottom line: always sell on benefits.
Customer Reviews
Now, back to Jakob’s Law again, people are used to reading customer reviews before making a purchase online. They expect to see social proof.
According to Spiegel Research Center, “as products begin displaying reviews, conversion rates escalate rapidly.”. In fact, they discovered that the purchase likelihood for a product with five reviews is 270% greater than the purchase likelihood of a product with no reviews.
They also found that customer reviews are more important for higher-priced products:
“Our research found that when reviews were displayed for a lower-priced product, the conversion rate increased by 190%. However, for a higher-priced product, the conversion rate increased by 380%.”
Unsurprisingly, customers are wary of “too good to be true” ratings, with purchase likelihood peaking at 4.0 - 4.7 range, then diminishing as it gets closer to 5.0.
If you don’t have any customer reviews on your online store, you should focus on getting at least five reviews for each product. According to Spiegel Research Center, the marginal benefit of additional reviews diminishes quickly after that.
You can do that by setting up an automatic email sequence that sends the customer an email asking them to leave a review after they make a purchase.
Offer Free Shipping
According to the Walker Sands “The Future of Retail 2019” report, free shipping is the number one driver of online purchases.
Similarly, in her article “How to Offer Free Shipping on Your Ecommerce Store”, Kristina Lopienski of ShipBob suggests offering free shipping over a certain order value threshold:
“To determine the amount that must be spent, one recommendation is to increase your AOV by about 30%. If that number comes out to, for example, $94, consider rounding up to $100 for a more standard number that customers would expect to see.”
However, she warns that this approach may turn out to be unprofitable, since people may start ordering more with the intention to return some items, so be sure to always keep an eye on the numbers.
Offer 2-Day Shipping
Shipping should be not only free...but also fast. People are used to Amazon Prime’s free 2-day shipping offer. The bar has been set.
It often makes sense to use a third-party logistics (3PL) company to meet customers’ shipping expectations. What is a 3PL company?
Here’s how Rachel Burns, previously at ShipBob, explains it:
“Third-party logistics (or 3PL) refers to the outsourcing of eCommerce logistics processes, including inventory management, warehousing, and fulfillment.”
In other words, 3PL companies stock your products, ship them to customers, handle returns, and so on.
In most cases, when it comes to shipping, 3PL companies can offer faster shipping than an individual merchant can for two reasons:
They often have several fulfillment centers in various locations, which means increased geographical proximity to your customers.
They are often able to negotiate with carriers and get better rates due to their shipping volume.
Using a 3PL company is probably your best bet when it comes to meeting that free 2-day shipping standard.
Checkout Flow CRO
Now that you have given a makeover to your product pages, it’s time to optimize the checkout flow.
A high cart abandonment rate is an inevitable reality of running an eCommerce business—according to SaleCycle, the global cart abandonment rate in 2019 was 79.17%.
That being said, there are measures that you can take to reduce it.
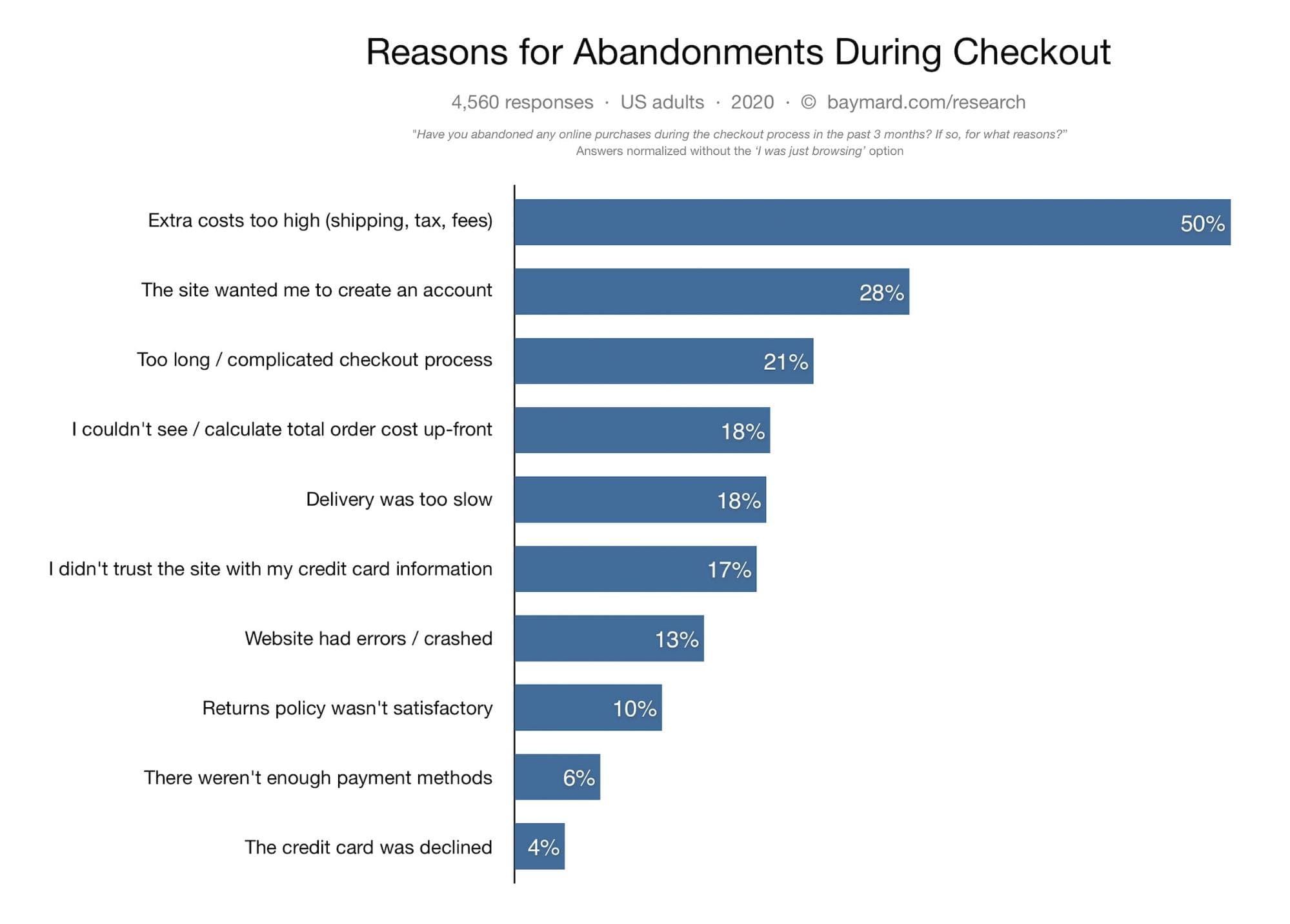
Baymard Institute recently did a study on checkout cart abandonment:

Let’s take a look at a few ways to optimize your checkout page.
Don’t Ask People to Create an Account to Make a Purchase
Want to hear a story about how changing a single button resulted in $300 million in extra revenue?
A major eCommerce store had a simple form in their checkout flow. As Jared M. Spool recalls:
“The fields were Email Address and Password. The buttons were Login and Register. The link was Forgot Password. It was the login form for the site.”
Customers were presented with this form when they would hit the “Checkout” button.
The reasoning behind this was that creating an account would enable repeat customers to complete their purchases faster.
There was a problem, though.
No one wanted to fill out this form as they were checking out. First-time shoppers didn’t want to create accounts. Repeat customers struggled to log in to existing accounts. Some people weren’t even sure if they had accounts or not. The bottom line is that it was ruining almost everyone’s shopping experience.
Here’s what the designers did to fix this mess:
They removed the “Register” button
They replaced it with the “Continue” button
They added a message that said “You do not need to create an account to make purchases on our site. Simply click Continue to proceed to checkout. To make your future purchases even faster, you can create an account during checkout.”
What were the results? Jared M. Spool explains:
“The number of customers purchasing went up by 45%. The extra purchases resulted in an extra $15 million the first month. For the first year, the site saw an additional $300,000,000,”
What is the lesson here?
No one wants to create a customer account just to complete a purchase!
You need to provide a clearly visible guest checkout option. Otherwise, people won’t be bothered to create an account, they will just leave.
Reduce the Number of Fields in the Checkout Flow
Do you know what is another thing that no one wants to do? Filling out endless form fields!
People accept that they need to provide their names, addresses, phone numbers, credit card details, and emails. However, online stores often ask for more information despite it not being required, which may lead shopping cart abandonment. This could be the reason behind seeing large amounts of cart abandonment in spit of having a high add-to-cart rate.
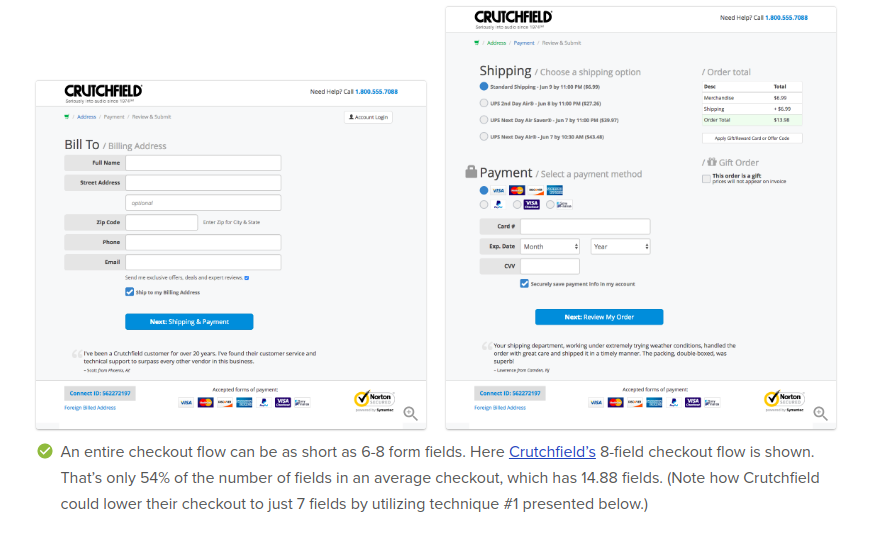
Baymard Institute did a checkout usability study and found that the average checkout flow had 14.88 form fields. According to the study, most sites could reduce the number of form fields displayed by default by 20-60%.

Here are the three form field reduction techniques they suggest:
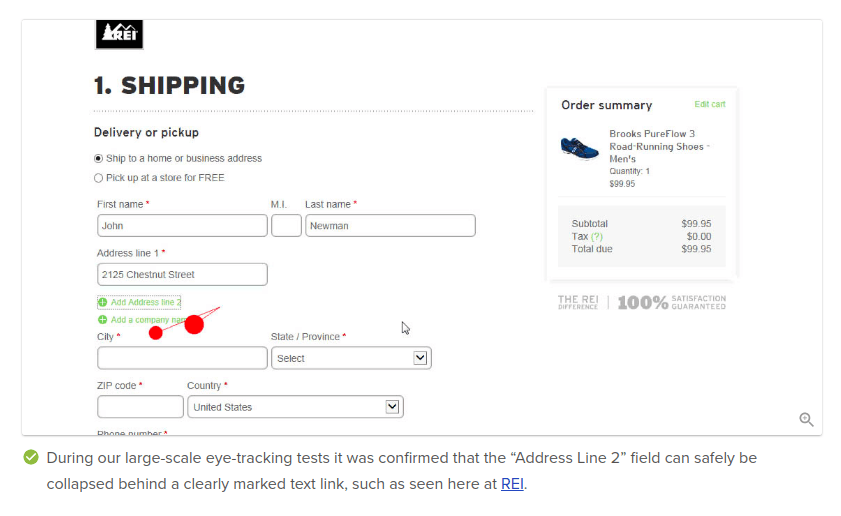
#1: Collapse “Address Line 2” + “Company Name” behind a link
Given that only a small percentage of customers require these fields, you can safely hide them behind a link. Here’s an example:

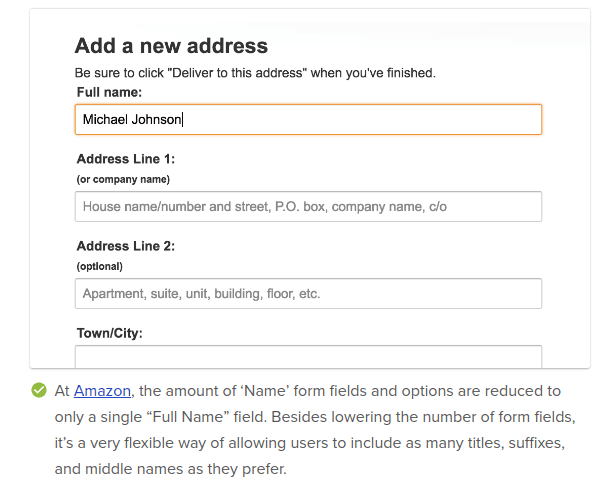
#2: Use a Single Full Name Field
Instead of “First Name” and “Last Name” ask for “Full Name”—this tends to work better with the way people think about themselves.
Back in 2013, Baymard Institute discovered that customers think of their full name as a whole, not as a first name and last name (i.e.“I am not “James” and “Newman”, I am “James Newman”).
This small difference leads to issues when they are presented with separate “First Name” and “Last Name” fields because they often type in their full name into “First Name” field, then have to go back and correct it. Here’s an example of a “Full Name” field:

#3: Default “Billing = Shipping” and hide the fields entirely
According to the Baymard Institute, 14% of B2C eCommerce websites default to using separate shipping and billing addresses. This, however, doesn’t make much sense since most of their customers are using their home address as both shipping and billing addresses.
You can avoid these unnecessary form fields by setting “Shipping Address = Billing Address” as default.
Note that businesses where customers actually use different addresses (for example, B2B stores and gift stores), should default to separate shipping and billing addresses.
Make It Easy to Calculate Total Cost
When people see a product they like, they tend to assume that the price of the product is the total cost.
Sure, on a rational level, they realize that there may be additional fees such as shipping costs, but on an emotional level, their acceptable price point is anchored to the product cost that is displayed on the product page.
That’s why it’s typically better to charge more for the product and then offer free shipping than to charge less for the product and then charge extra for shipping.
If you can’t offer free shipping, then you need to at least make it easy for the customer to calculate the total cost. Ideally, you should calculate it for them as early as possible in the checkout process.
You don’t want them to get to the end of it, be taken aback by the total cost and leave without finalizing the purchase.
Offer Several Payment Options
You obviously need to allow people to pay with their credit cards, but you should also research what other payment options are popular among your customers. Do they use PayPal? Apple Pay? Google Pay?
Depending on your target audience, you may also want to consider accepting payments in cryptocurrencies such as Bitcoin and Ethereum.
Also, don’t forget the geographical region you’re targeting and consider what most people use to pay online in that part of the world.
How to Set Up and Run an A/B Test
Now that you are familiar with conversion rate optimization best practices for eCommerce, it’s time to start implementing and testing them.
Here’s what you need to do to run an A/B test:
Create a hypothesis
Create two variants of the same page where variant A is the existing page and variant B is that same page with one element changed
Use A/B testing software such as VWO to set up a test so that you would send an equal amount of traffic to both variants
Run the test until you reach statistical significance
Keep the winning variation
Note that when you are conducting an A/B test, it’s absolutely crucial to only test one page element at a time. It may be tempting to change several elements in the variant B, but if you do that, you won’t know for sure what effect each change had on the conversion rate.
One more thing to keep in mind is that you also need to pay attention to the traffic source because different traffic converts differently. Generally, email traffic converts the best, followed by SEO traffic from Google, followed by social media traffic.
It may be that the reason for the low conversion rate is the traffic source, in which case you can increase conversions by sending better traffic to that page. Also, although any decent A/B testing software will do the heavy lifting for you, you may want to read up on A/B testing statistics, especially statistical significance.
And once again, remember, conversion rate optimization isn’t based on gut feelings, it’s based on data. Never assume that you “just know” which variant is going to win because you don’t know until you have run the test.
Summary: Ecommerce Conversion Rate Optimization
Ecommerce conversion rate optimization is done in order to help you make the most out of the traffic that you are getting.
Take the best practices that we've discussed in this article and test them to see if they work for your online store. Most A/B tests won’t produce significant results, but once in a while, you will stumble upon a big win that will have a real impact on your bottom line.
It’s also worth noting that tiny increases in the conversion rate here and there add up over an extended period of time, so even the tests that didn’t result in big wins can have a positive impact on your business.
Also, you shouldn’t approach conversion rate optimization as something that you only do once and then forget. Instead, you should embrace it as a continuous process that is integral to your eCommerce business.
Do you have any questions about eCommerce conversion rate optimization?
Let us know in the comments below.

Written by
Peter Foy is a content marketer with a focus on SaaS companies. Based in Toronto, when he’s not writing he’s usually studying data science and machine learning.
Read more posts by Peter FoySee how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.