Webpage Size
SEO Optimization
Smaller Webpage Sizes contribute to better search engine rankings.
User Experience
Enhance usability and engagement rates with faster pages.
Performance Monitoring
Ensuring optimal loading times for enhanced user experience.
Conversion Rates
Boost conversions with faster, more efficient pages.
Why Webpage Size Is Important
Webpage Size significantly impacts user experience, search engine optimization (SEO), and, ultimately, website conversion rates. The loading speed of web pages is crucial for users, especially those on mobile devices. A smaller average Webpage Size ensures quicker load times, which helps retain the attention of mobile users who dominate internet traffic today.
Responsive web design, aimed at providing a consistent user experience across different devices and screen sizes, relies heavily on optimizing Webpage Size. This caters to various bandwidths and screen resolutions and to the users who expect efficient web content delivery. A responsive site with an optimized page size demonstrates to search engines and users alike that a website is designed with performance and accessibility in mind.
The average web page size should be balanced to accommodate rich media content like video content and high-resolution images without compromising the load time. Using techniques like image compression, lazy loading (waiting to render content on a webpage until the user or the browser needs it), and leveraging content delivery networks will significantly reduce Webpage Size while maintaining a high-quality user interface.

Stop Wasting Time on Manual Reports... Get SEO Insights Faster With AgencyAnalytics
How Webpage Size Relates To Other KPIs
First, there's a direct relationship between Webpage Size, search engine optimization (SEO), and user engagement metrics like Bounce Rate and Conversion Rate. Smaller page sizes often result in higher search engine rankings, as search engines favor sites that provide a faster, more efficient user experience.
Webpage Size is also closely linked to mobile optimization KPIs. With the increasing prevalence of mobile devices, optimizing for mobile users—through responsive web design and adaptive images—is essential. This optimization improves load times on mobile networks and enhances the user experience across various screen sizes, contributing to better Engagement and Retention Rates.
On the technical side, Webpage Size affects Page Speed and Load Time. These metrics are vital for assessing the technical health of a website and its performance across different platforms and devices. Efficiently managing Webpage Size through techniques like image compression, code minification, and the use of content delivery networks (CDNs) will significantly improve these performance indicators.

Key Factors that Impact Webpage Size
The most direct factors influencing Webpage Size are its content elements. High-resolution images, video content, and custom fonts significantly contribute to the overall size of a page. Compress images, select appropriate video resolutions for the web, and choose web-optimized fonts to drastically reduce the size.
Responsive web design and fluid layouts impact Webpage Size by requiring additional CSS and JavaScript for adaptability across devices. Efficient coding, minimizing code comments, and leveraging CSS3 and HTML5's capabilities will optimize design without bloating the page size.
The use of external scripts, such as social media widgets and third-party plugins, adds to the Webpage Size. It's essential to evaluate the necessity and performance impact of each script. Using async and defer attributes for non-critical JavaScript files helps maintain optimal load times.

We use AgencyAnalytics to provide detailed analysis for our SEO clients, with site audits and keyword tracking helping us demonstrate the value we deliver.
How To Calculate Webpage Size
Calculating Webpage Size involves understanding the total amount of data a webpage loads. This includes HTML, CSS, JavaScript, images, and other multimedia content.
What Is a Good Webpage Size?
For optimal performance, especially on mobile devices, web pages should ideally be under 2 MB. However, striving for sizes between 1 and 1.5 MB offers a balance between rich content and speed, catering to users with varying internet speeds and data plans.
What Is a Bad Webpage Size?
Web pages exceeding 3 MB may lead to increased load times, potentially harming user experience, bounce rates, and SEO rankings. Larger page sizes are particularly detrimental for mobile users, emphasizing the need for optimization.
Why Webpage Size Matters to Clients
Clients focus on how Webpage Size affects user interactions, especially on mobile versions of websites. With a growing number of internet users accessing content via mobile phones, optimizing for smaller screens and slower internet speeds is important.
A responsive design that adjusts content to fit various devices, including desktop computers and mobile phones, ensures a consistent user experience. This consistency aids in maintaining website traffic and improving search engine rankings, directly influencing the client's bottom line through increased engagement and conversions.

Why Webpage Size Matters to Agencies
Agencies prioritize the technical aspects of Webpage Size, such as its impact on page speed and search engine optimization. Responsive designs that adapt to any screen size—from large desktop screens to smaller mobile versions—help maintain optimal website size and performance across all platforms.
Agencies use tools like page size checkers to diagnose and optimize web page sizes, ensuring websites load quickly on various devices and internet speeds. This technical optimization is critical for enhancing a website's search engine ranking, a key deliverable for agencies to their clients.

Save Time and Money by Automating Your Client Reporting
Best Practices When Analyzing and Reporting on Webpage Size
These tips provide a clear way to handle Webpage Size, including accurate measurement, trend analysis, understanding the context, and applying practical improvement methods.
Analyze Trends for Mobile and Desktop
Conduct separate analyses for the desktop page and the mobile version while considering the differences in screen size and screen resolution. Mobile phone users, often on slower internet speeds and small screens, benefit from optimized page sizes for quicker load times.
Ensure Data Accuracy
Use a page size checker and other analytical tools to measure page sizes accurately. This is essential when optimizing for various devices, from desktop computers to mobile phones.
Put in Context
View a page’s size within the larger context of website traffic, user interactions, and search engine ranking. A responsive site that loads quickly on both mobile phones and desktop computers enhances user experience and supports SEO goals.
Visualize Performance
Use visualization tools to represent how Webpage Size affects loading speed across different screen sizes, from small mobile screens to larger desktop monitors. This highlights areas where optimization will significantly improve user experience.
Align to Client Goals
Tailor Webpage Size optimizations to align with specific client goals, such as enhancing user experience on mobile versions or improving search engine visibility for desktop sites.
Offer Actionable Optimization Strategies
Recommend compressing images for various screen resolutions, implementing lazy loading for videos, and optimizing code for faster loading. Aim to maintain a consistent user experience across all device types.
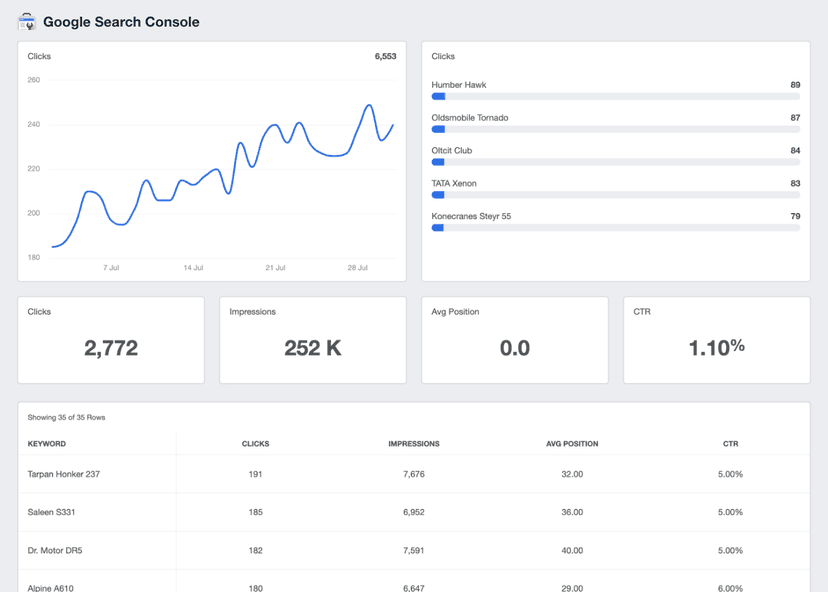
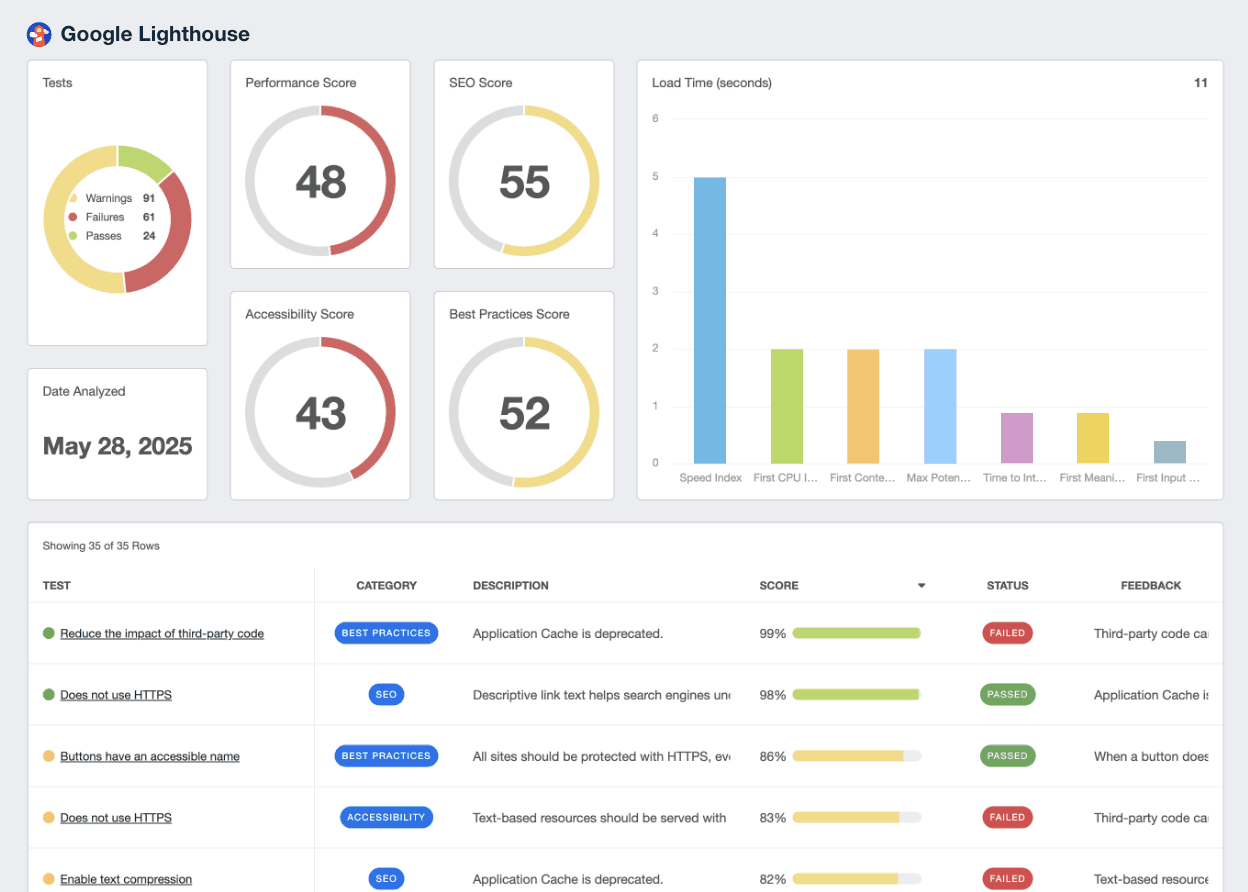
Google Lighthouse Dashboard Example

Related Integrations
How To Improve Webpage Size
Improving Webpage Size is necessary to enhance website performance, particularly for mobile versions and users on slower internet connections. Here are actionable tips to optimize Webpage Size for better load times, user experience, and search engine ranking.
Smart Compression
Use tools to compress image sizes without losing quality. Consider the screen size and resolution, especially for mobile sites and desktop users, to ensure images look sharp on all devices.
Video Optimization
For embedded videos or full-screen background video, use compression and consider hosting videos externally. Implement lazy loading to prevent bogging down page speed.
Fluid Layouts
Leverage responsive design principles to ensure your website adapts to any screen size, from mobile versions to larger desktop screens. Use fluid layouts and CSS media queries to adjust content dynamically.
Related Blog Posts
See how 7,000+ marketing agencies help clients win
Free 14-day trial. No credit card required.